MY ROLE
Icon Designer
Product Designer
Product Illustrator
Ux Research
Wireframing
YEAR
2023
INDUSTRY
Fintech
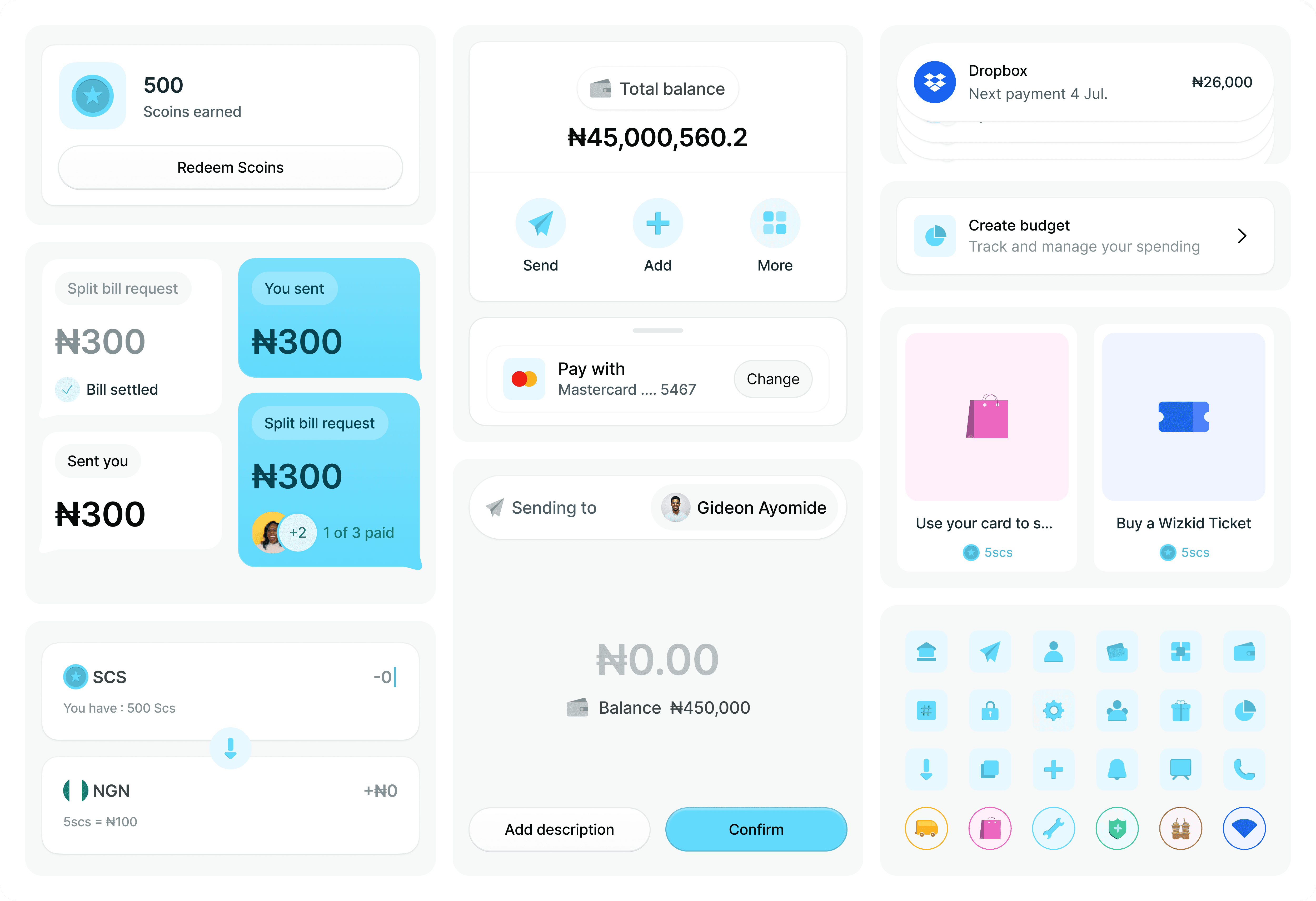
Guiding principles
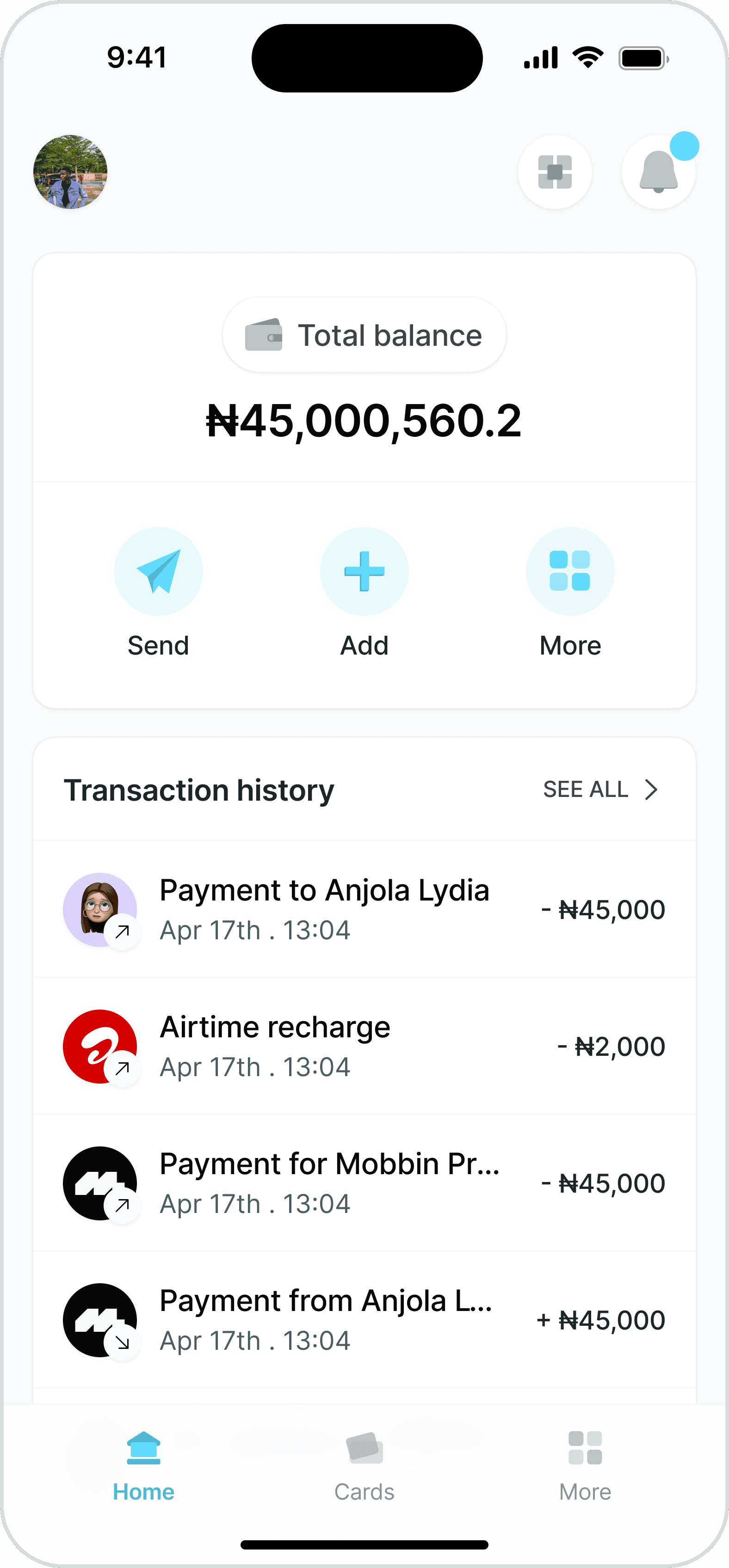
An intuitive homepage
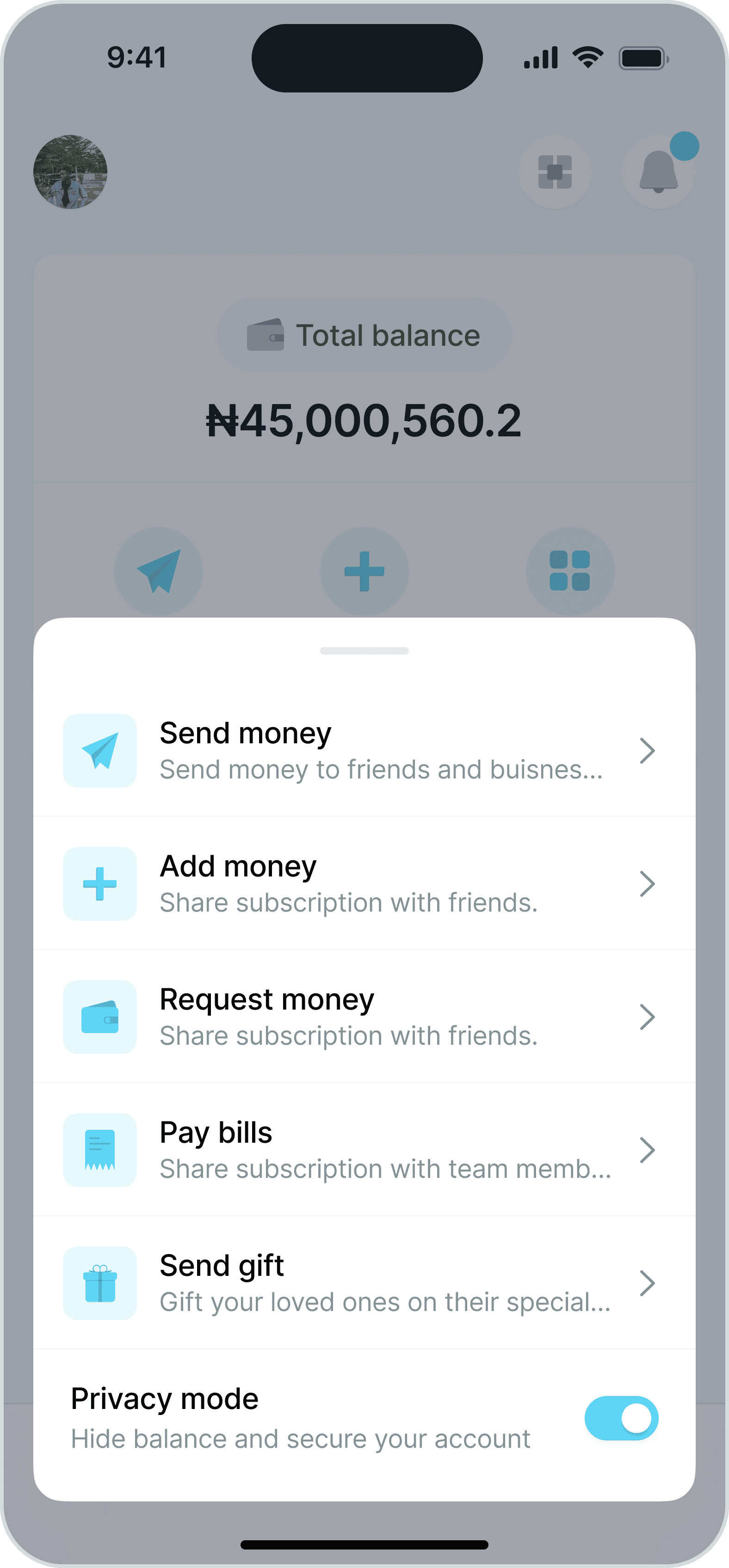
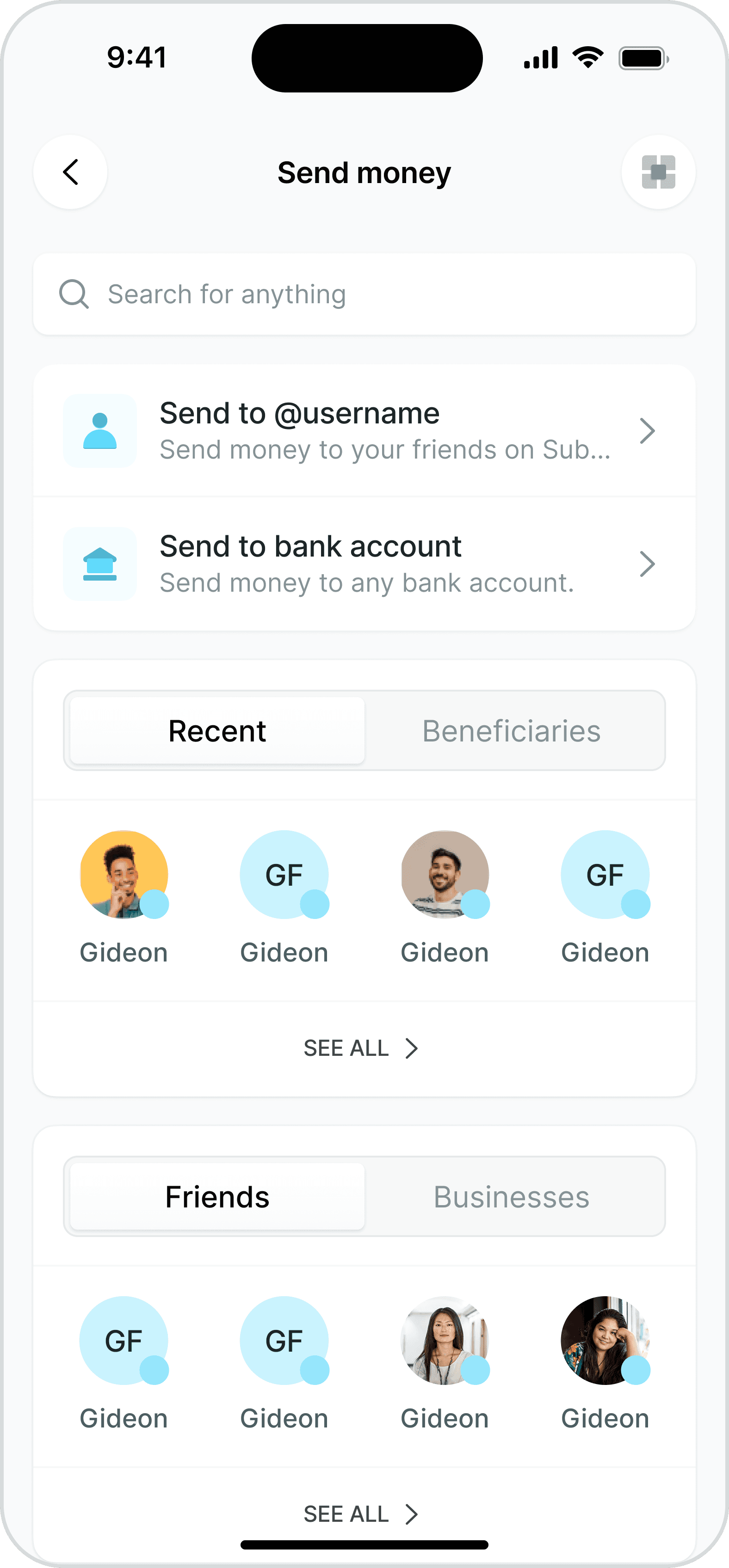
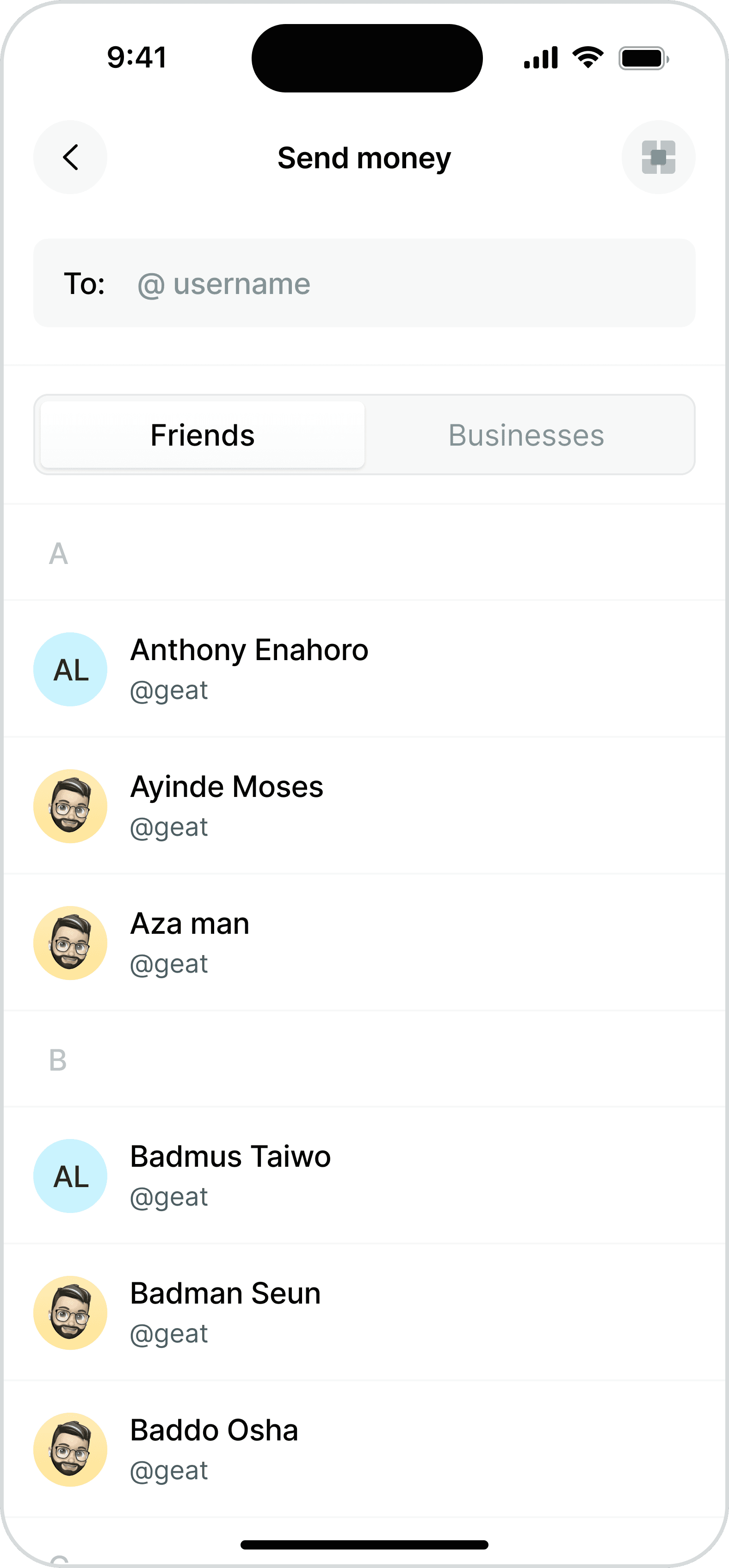
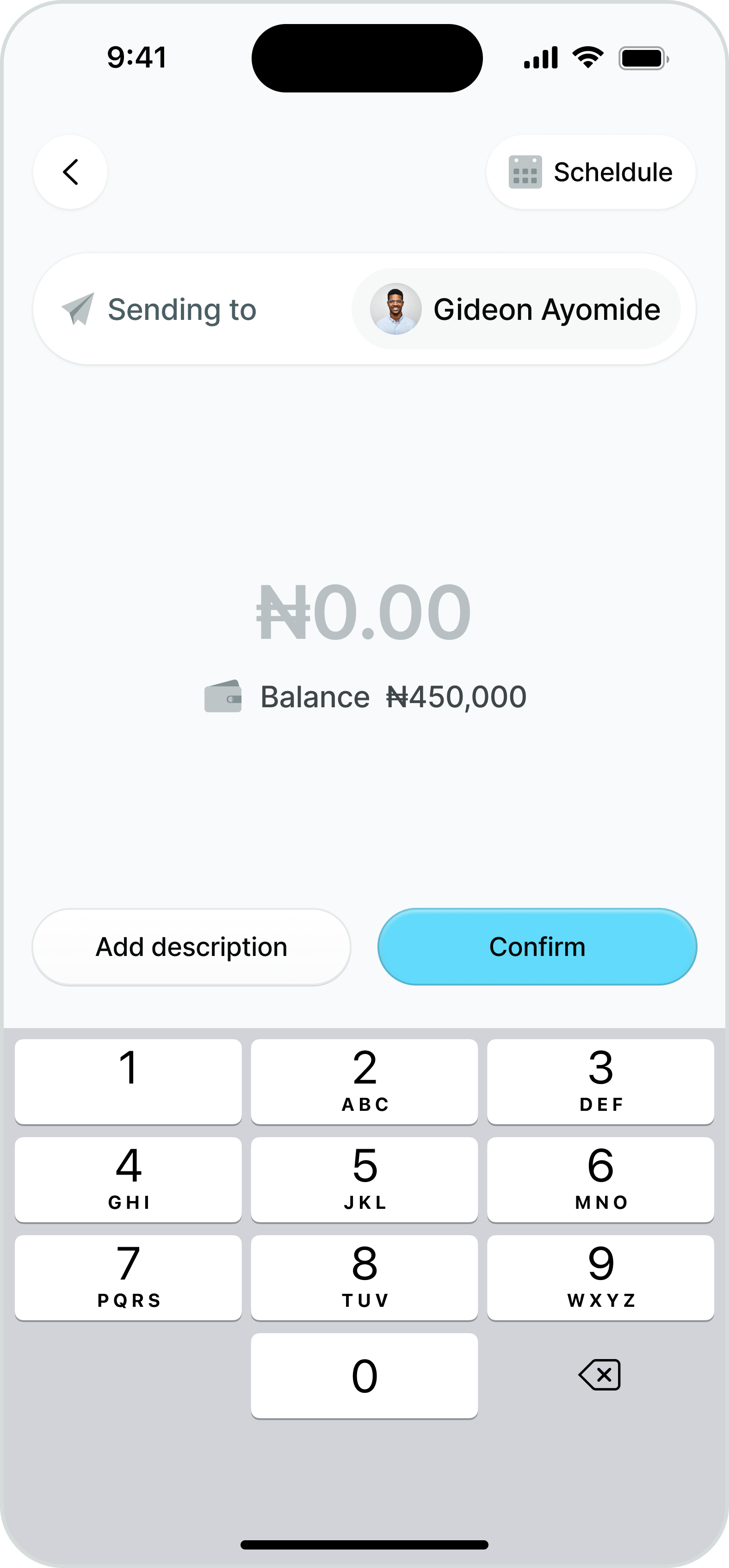
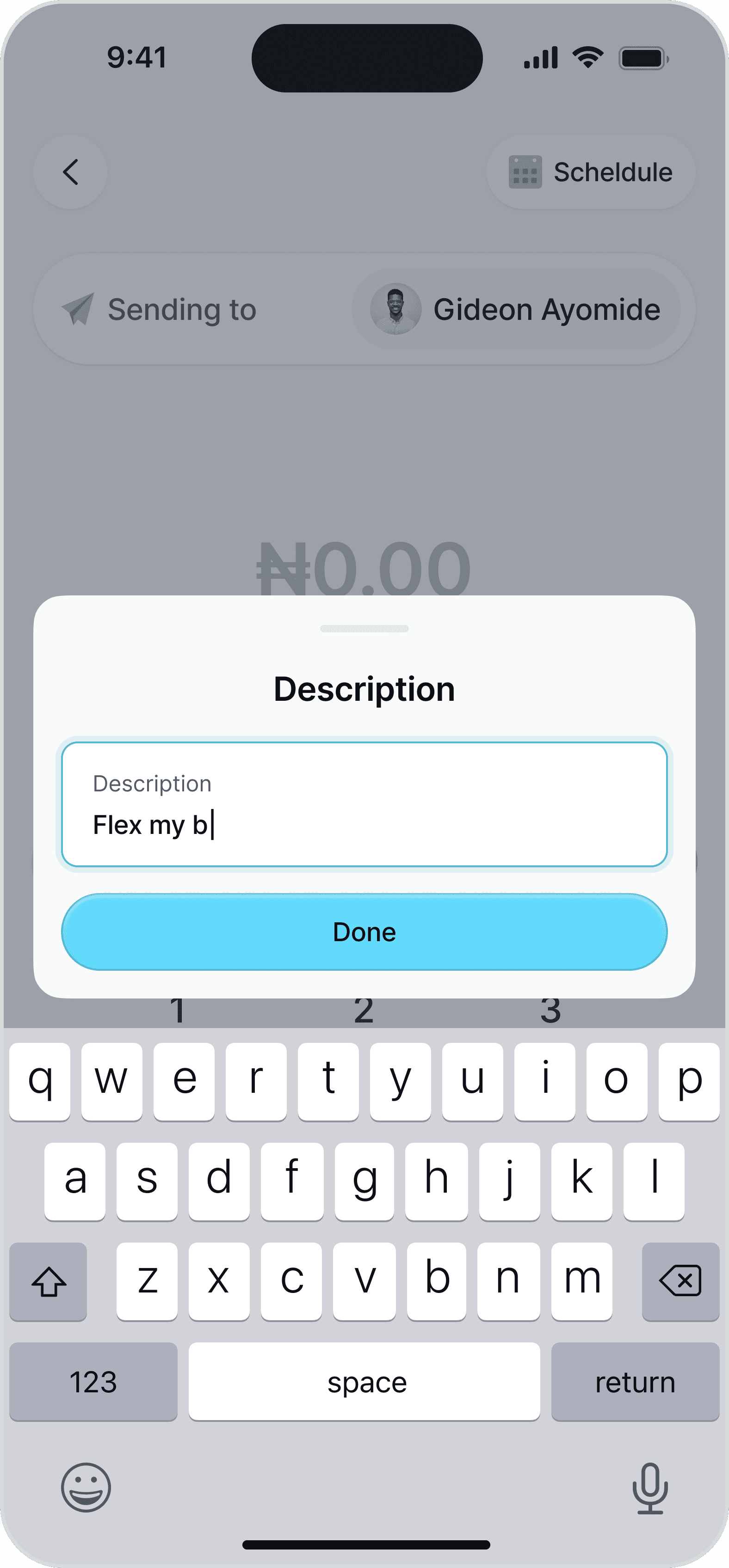
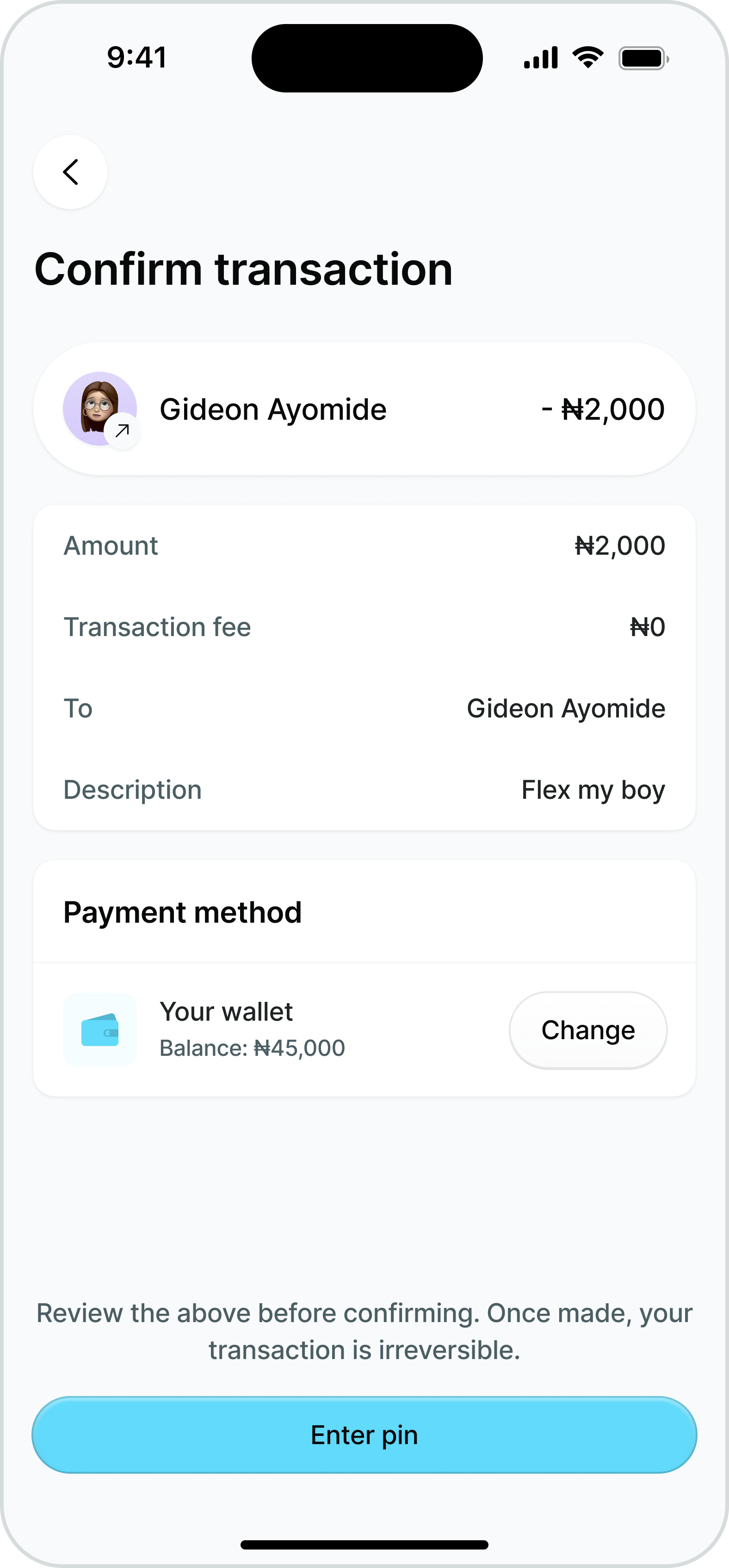
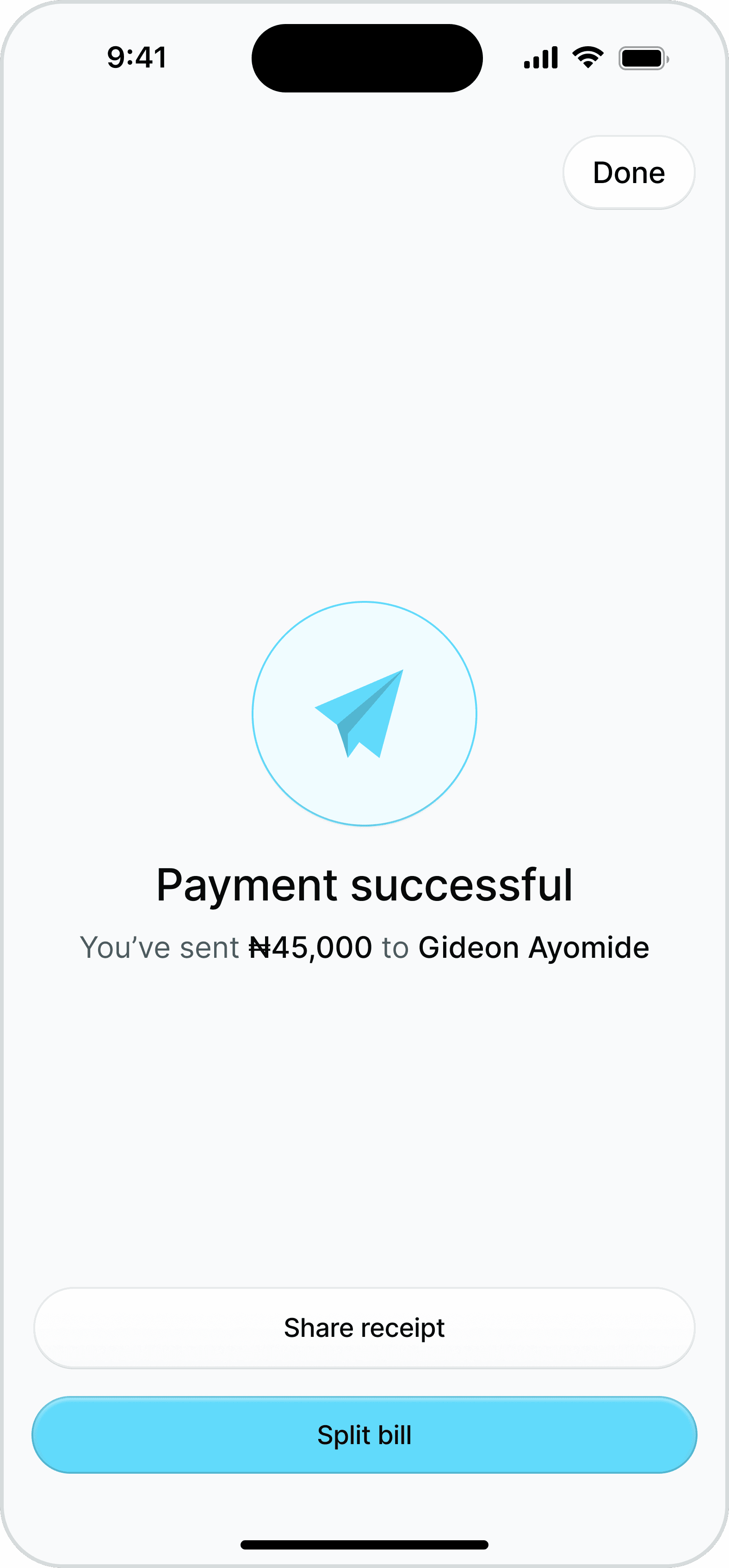
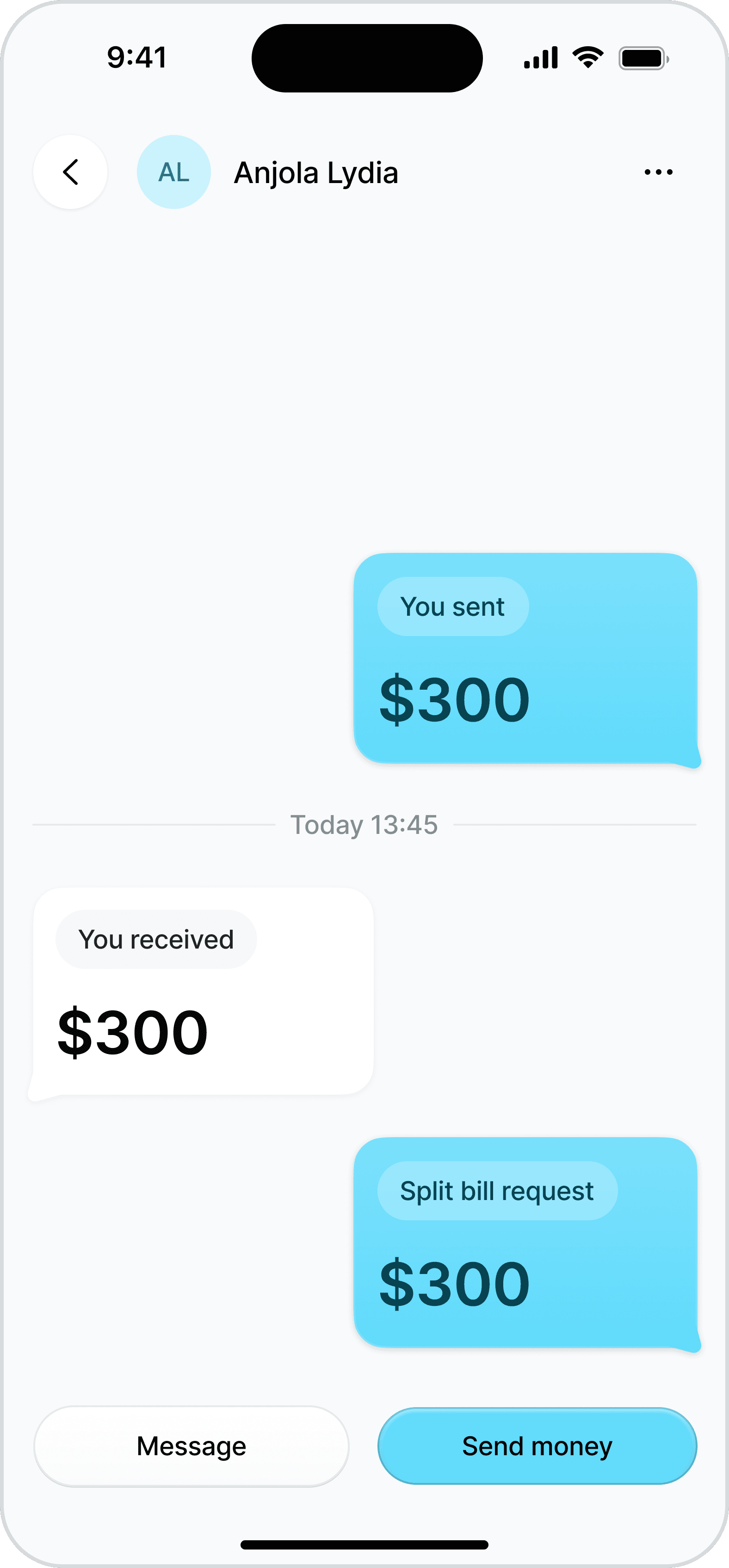
Sending payments on Prime
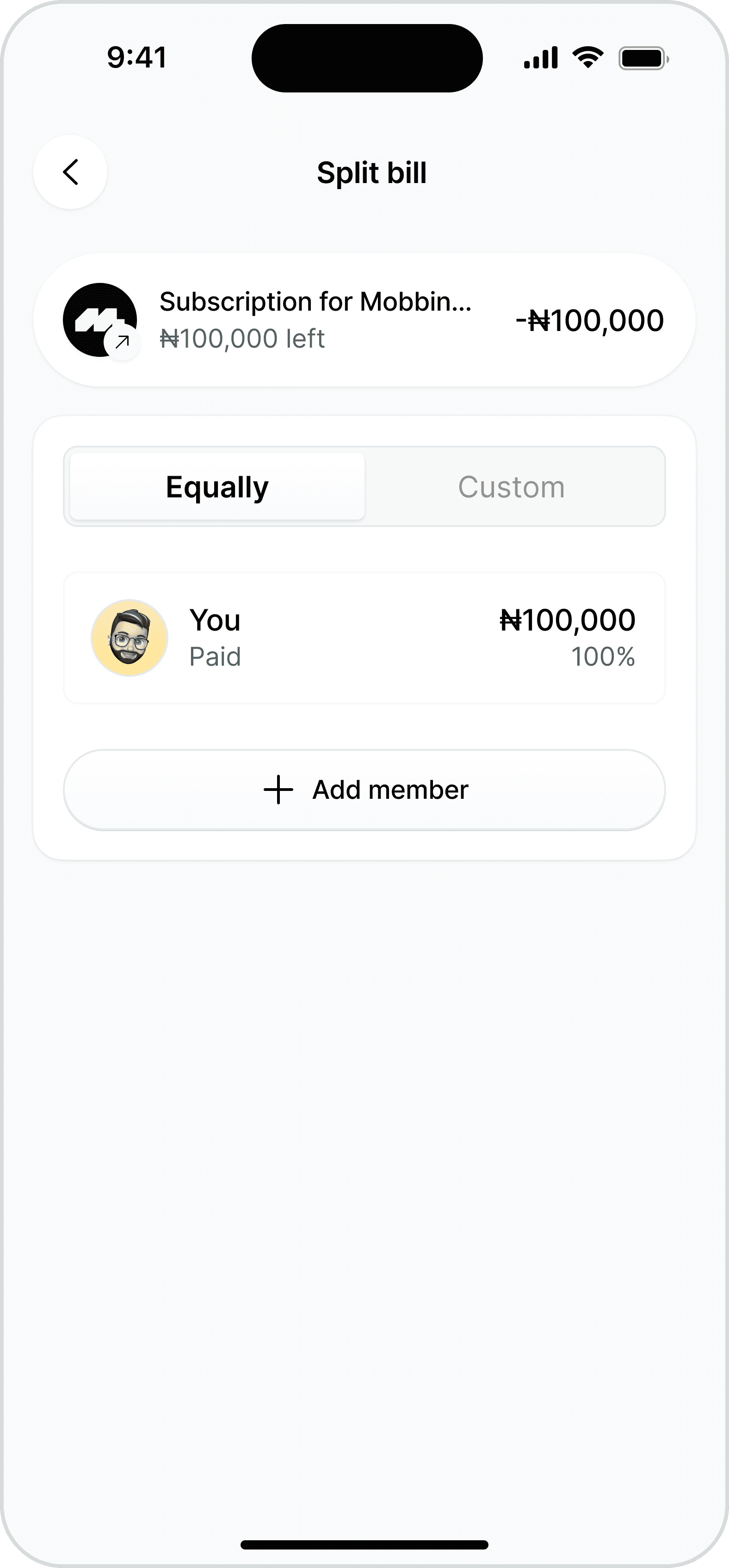
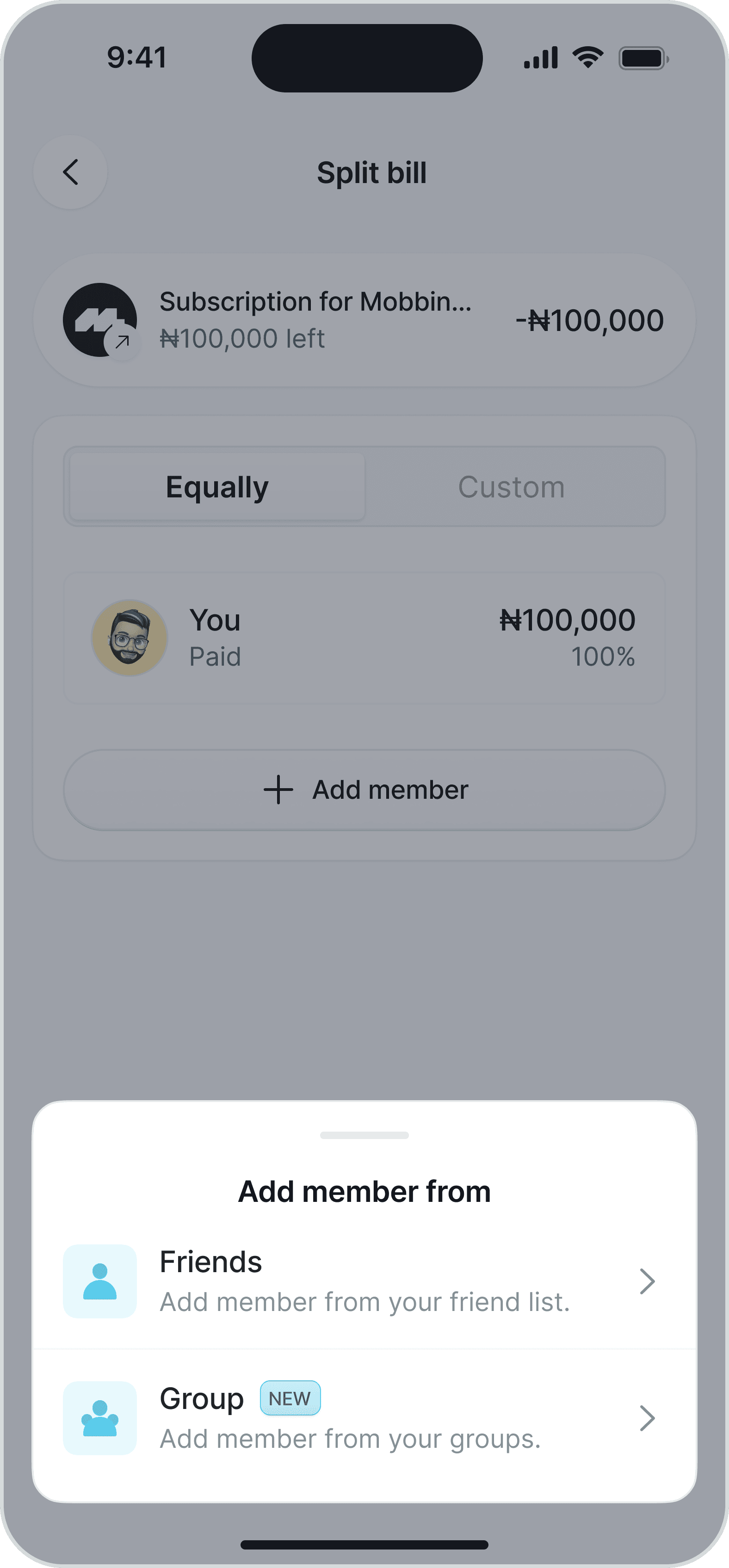
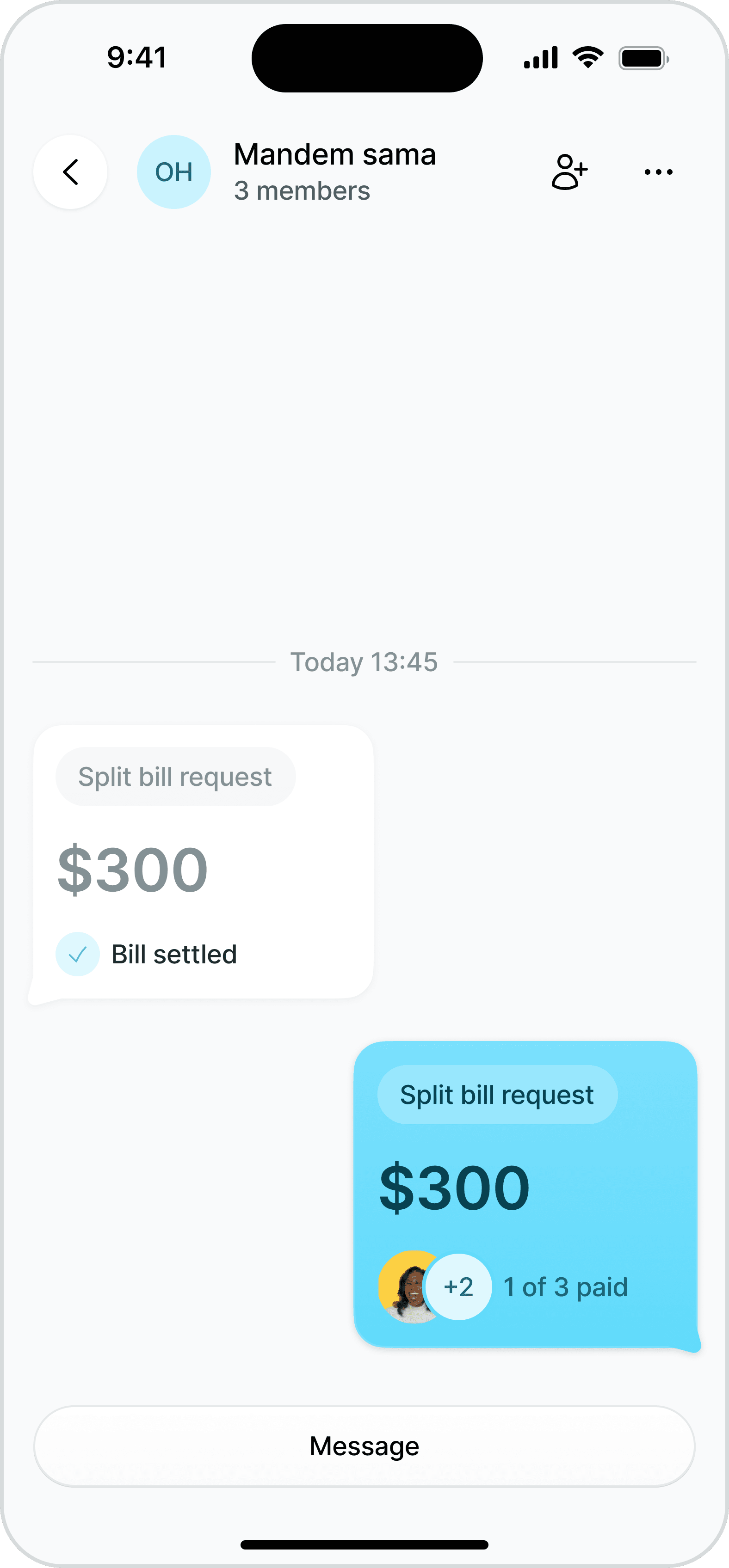
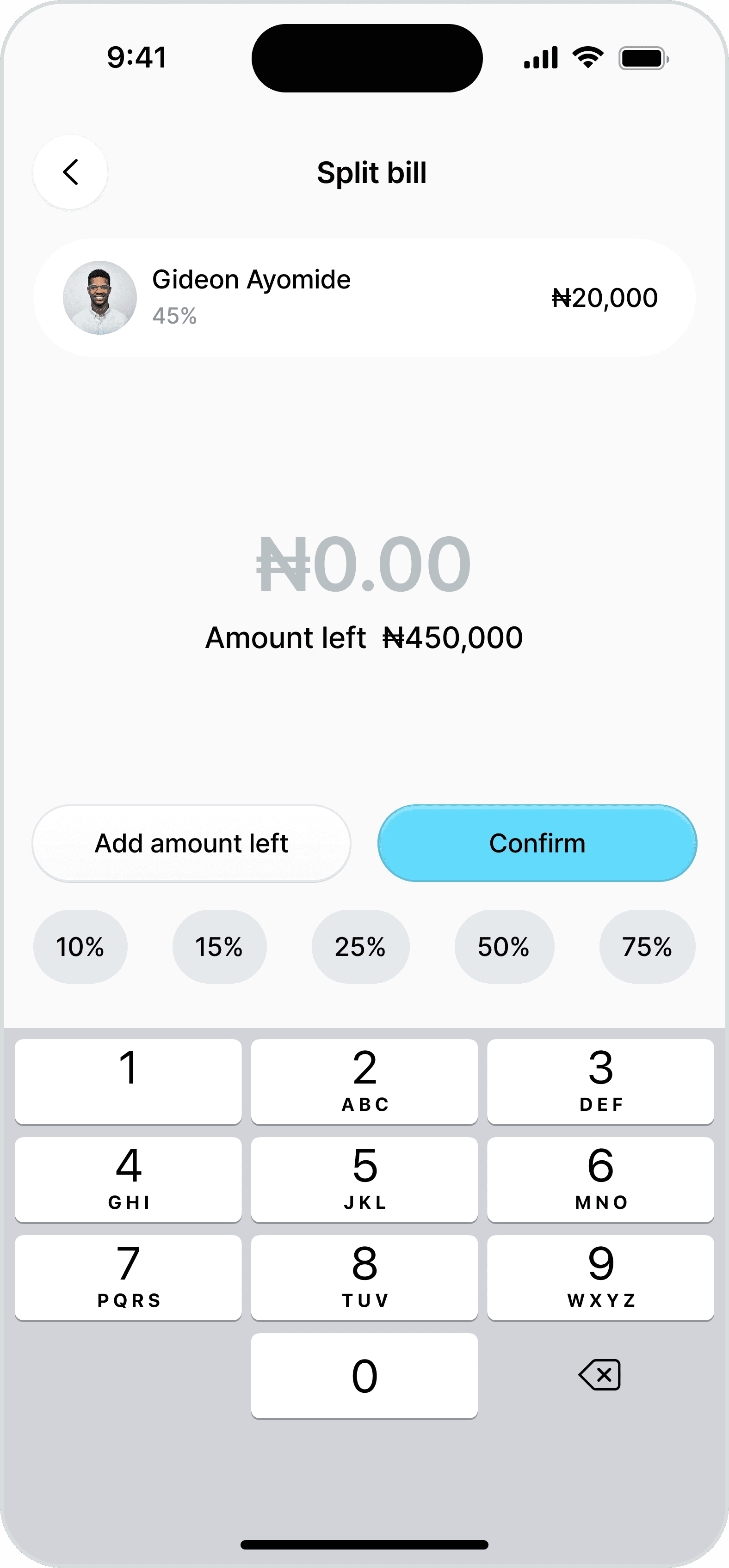
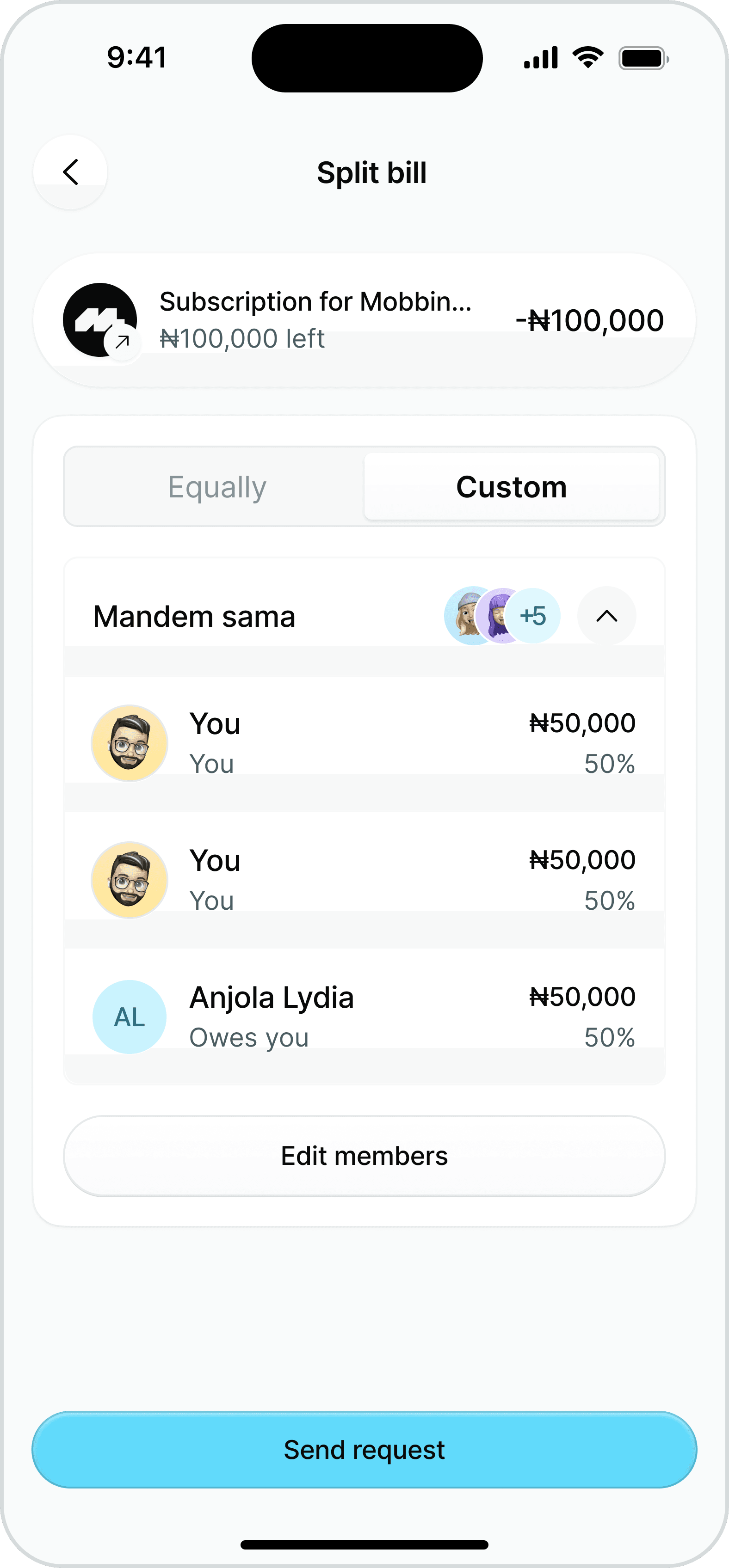
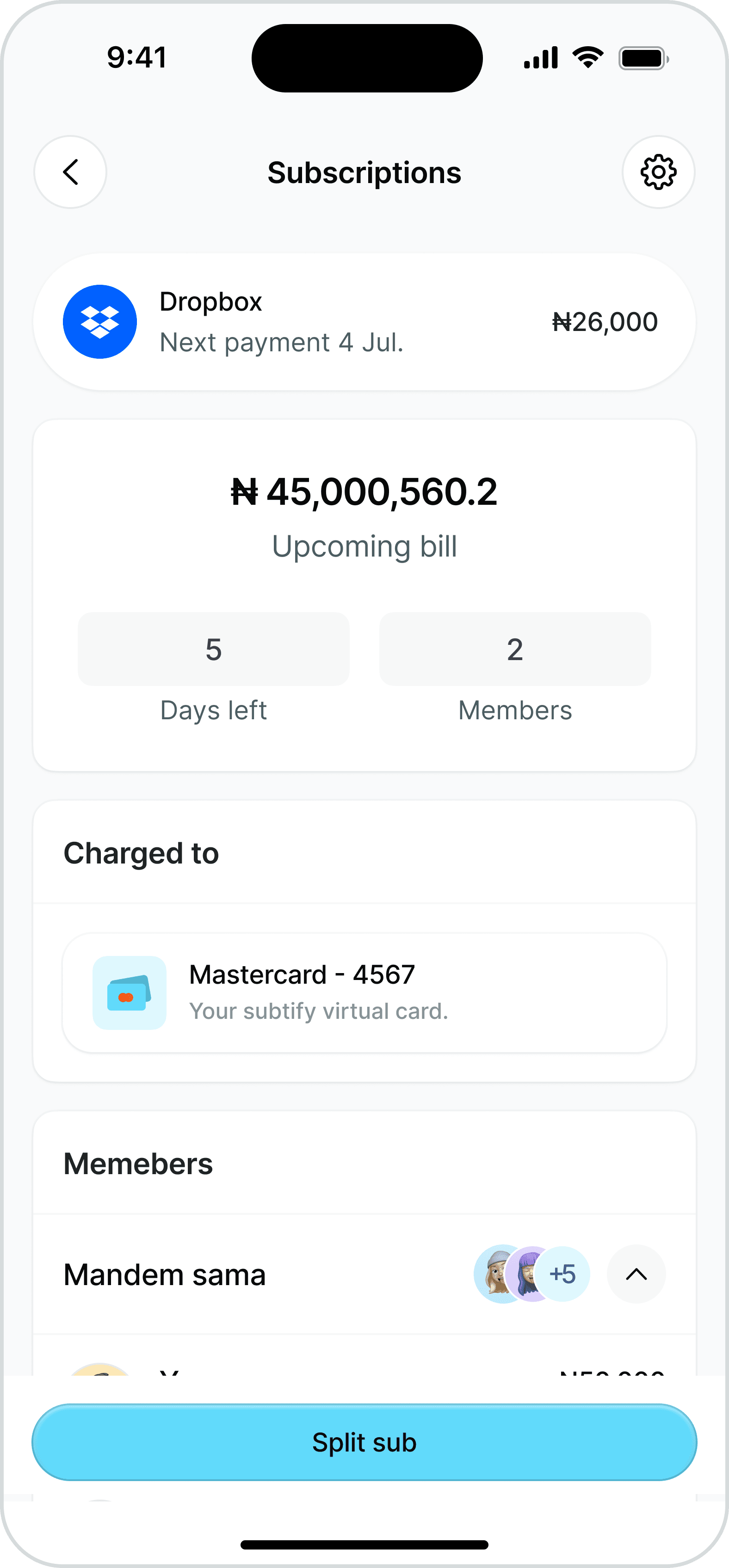
Splitting payments on Prime
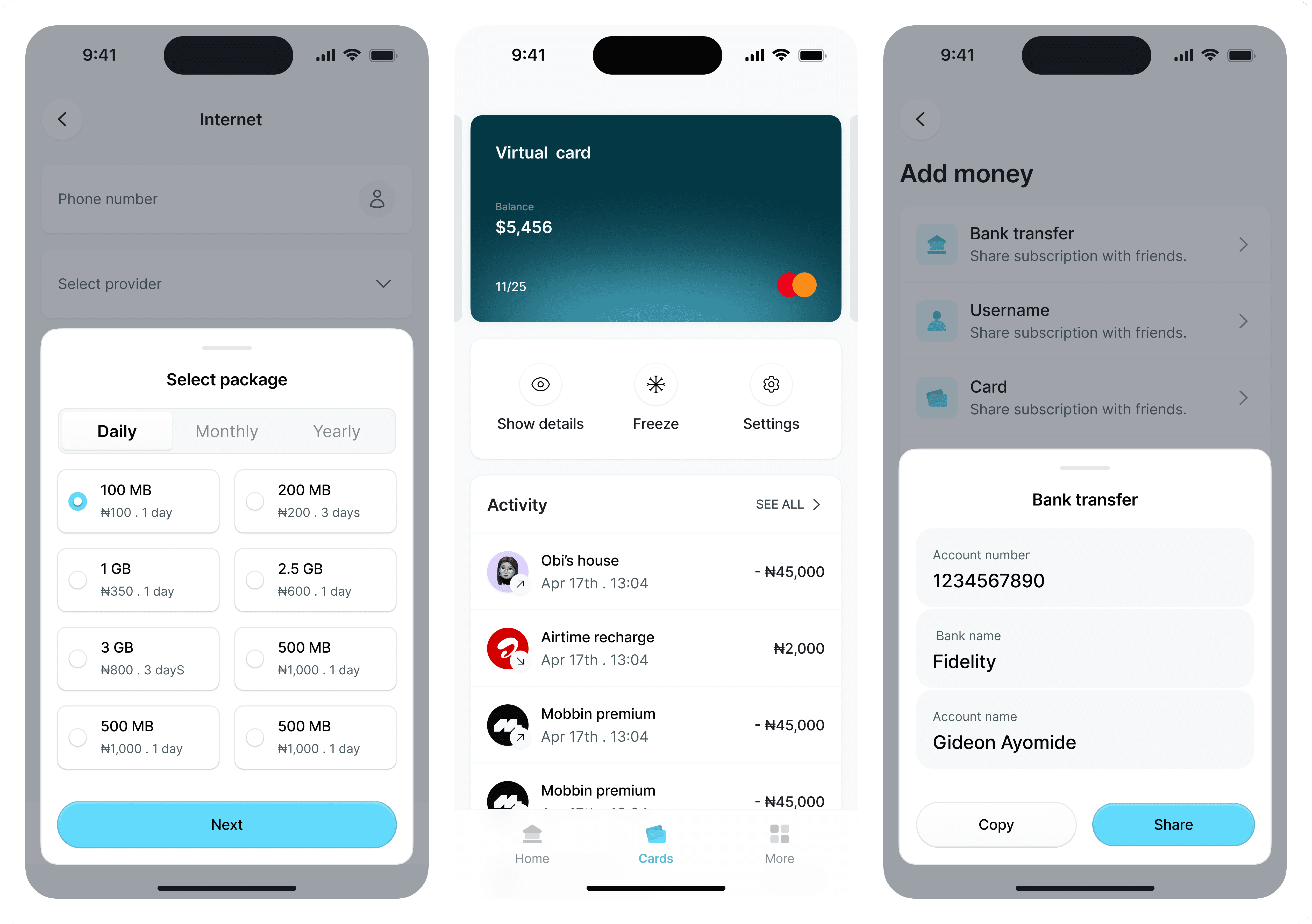
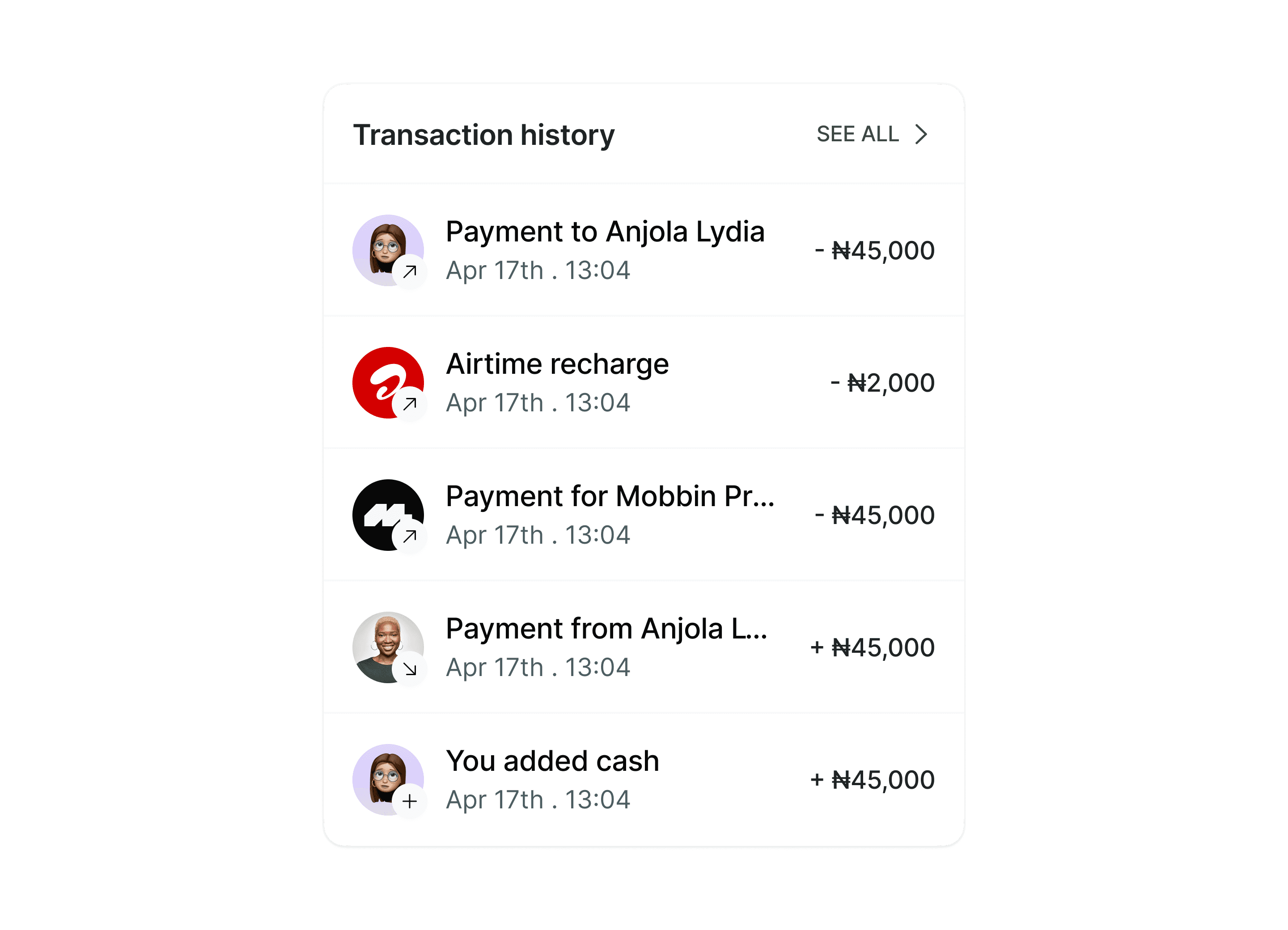
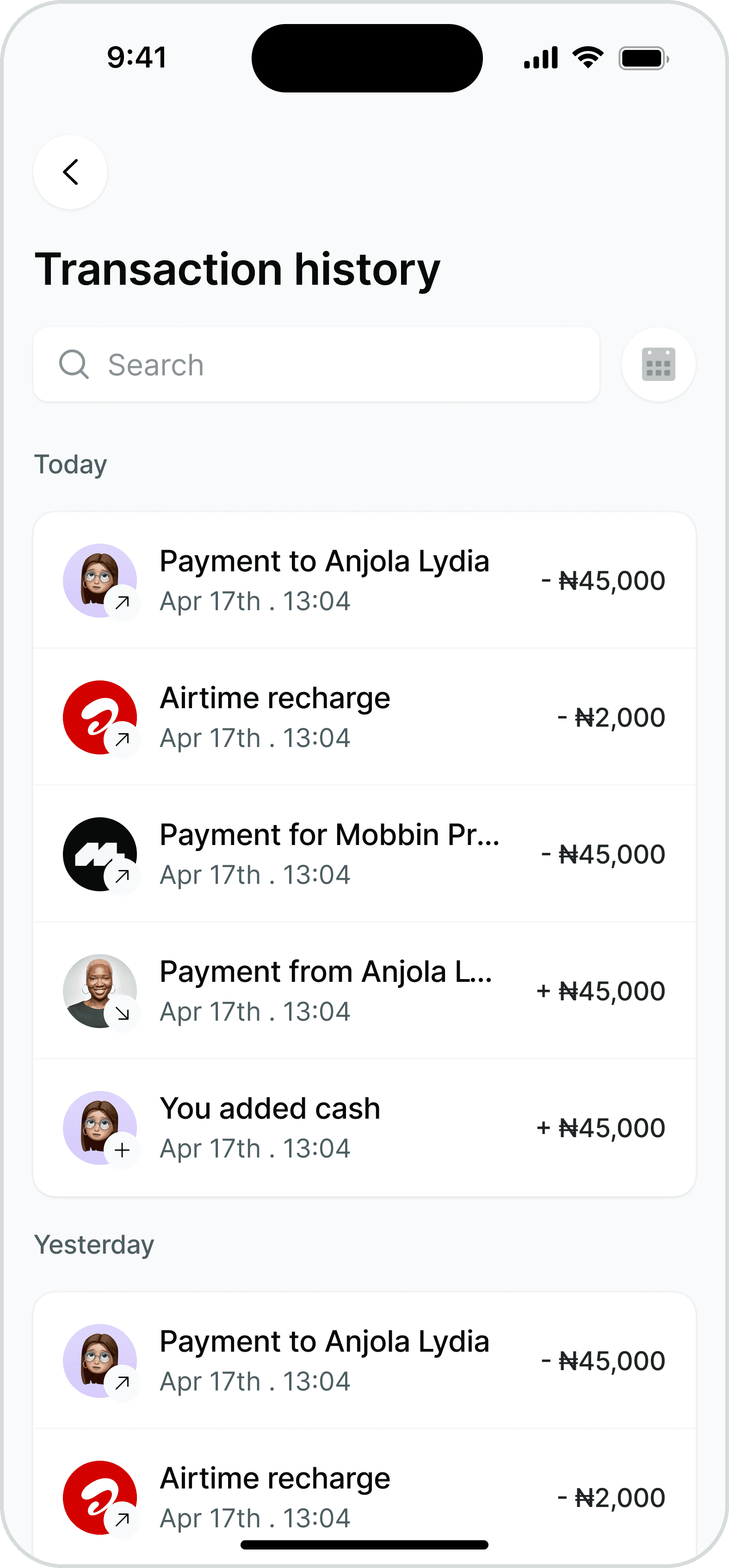
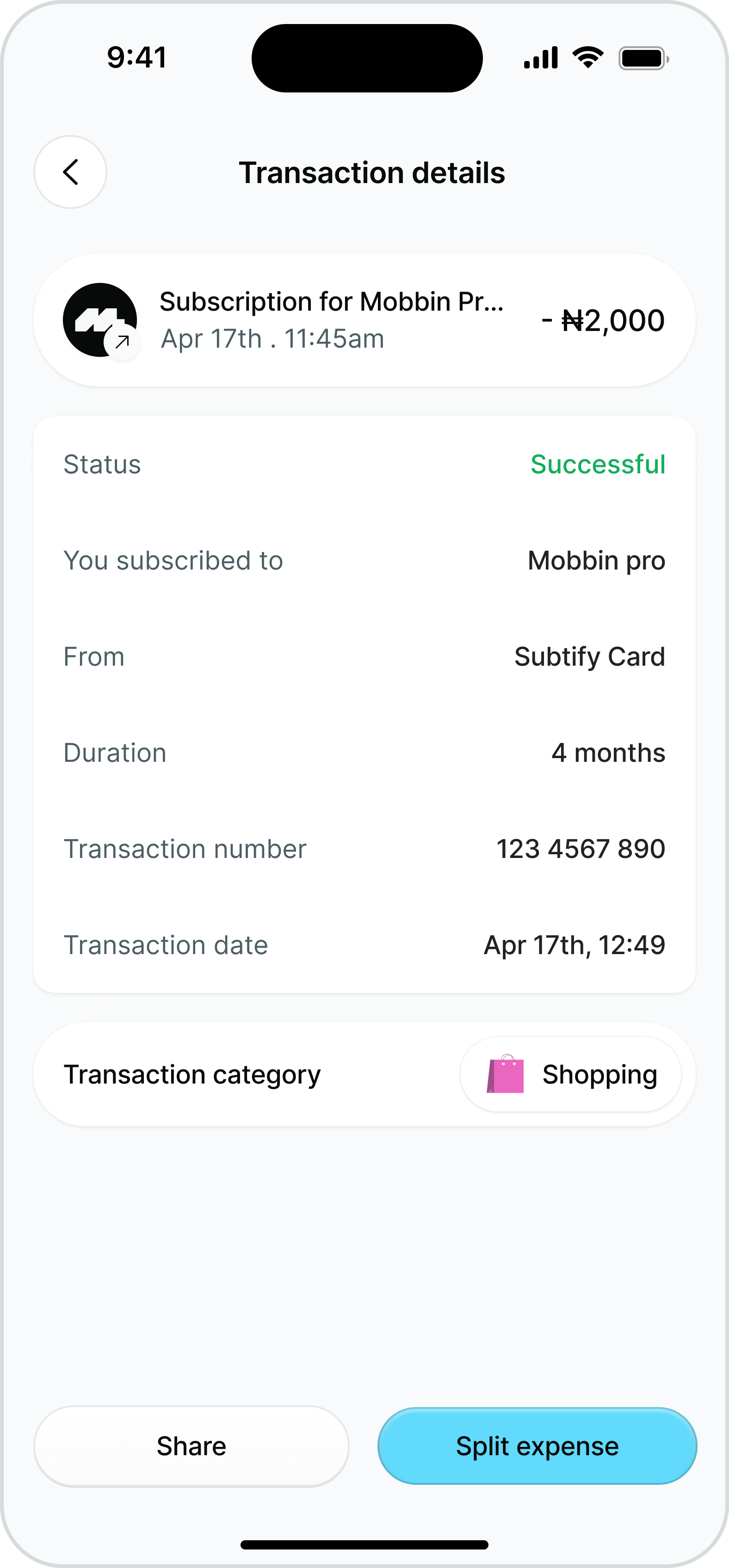
Transaction history details
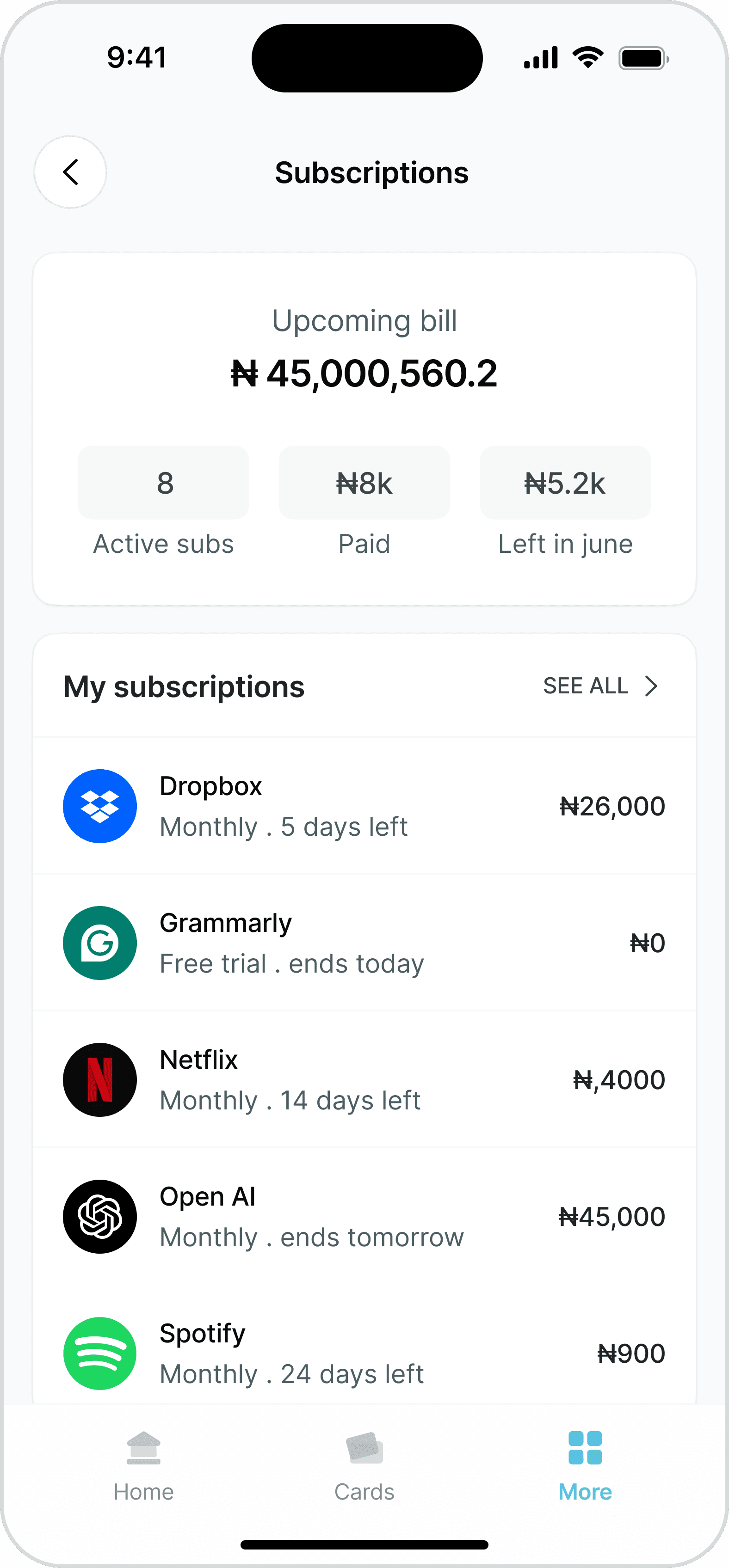
Subscription Management
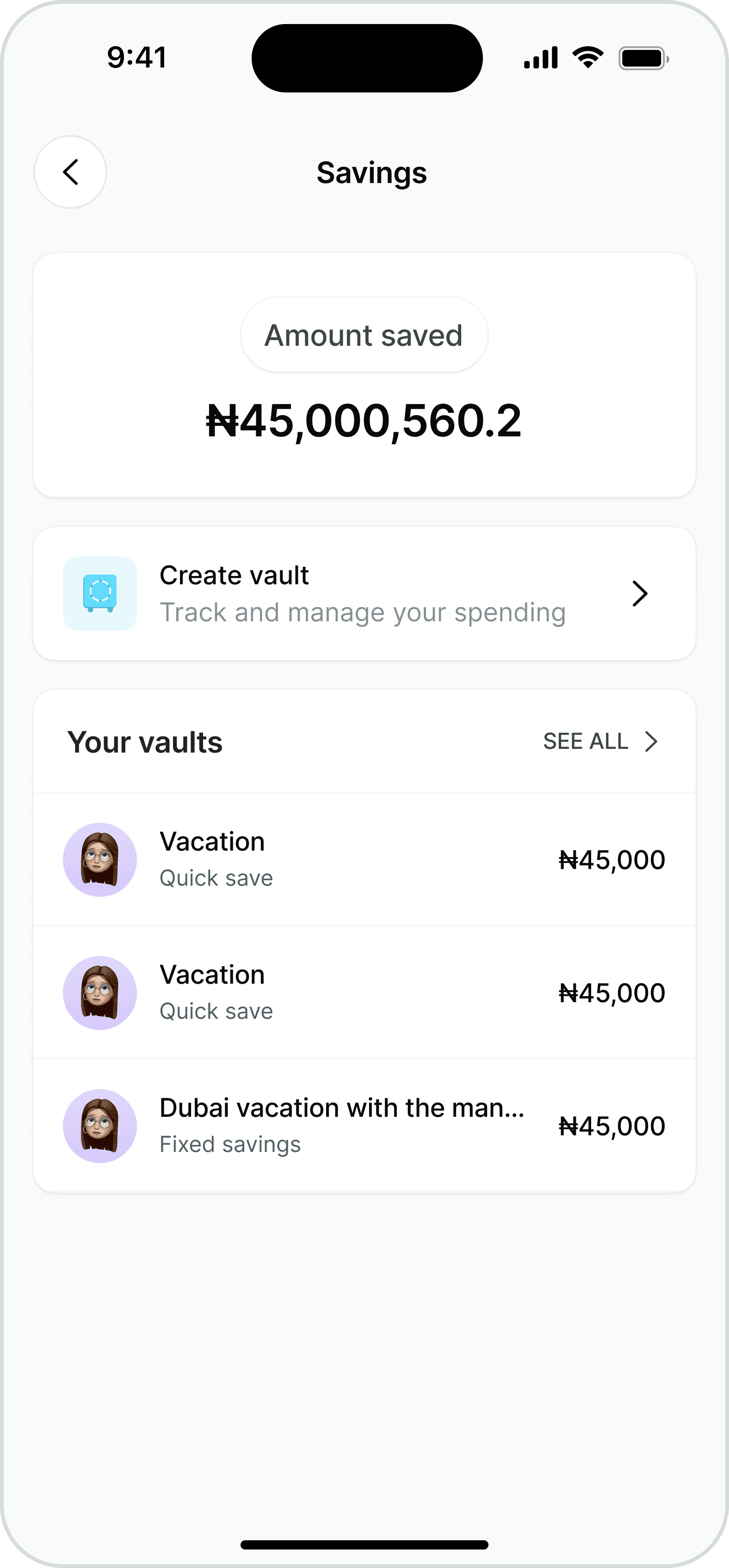
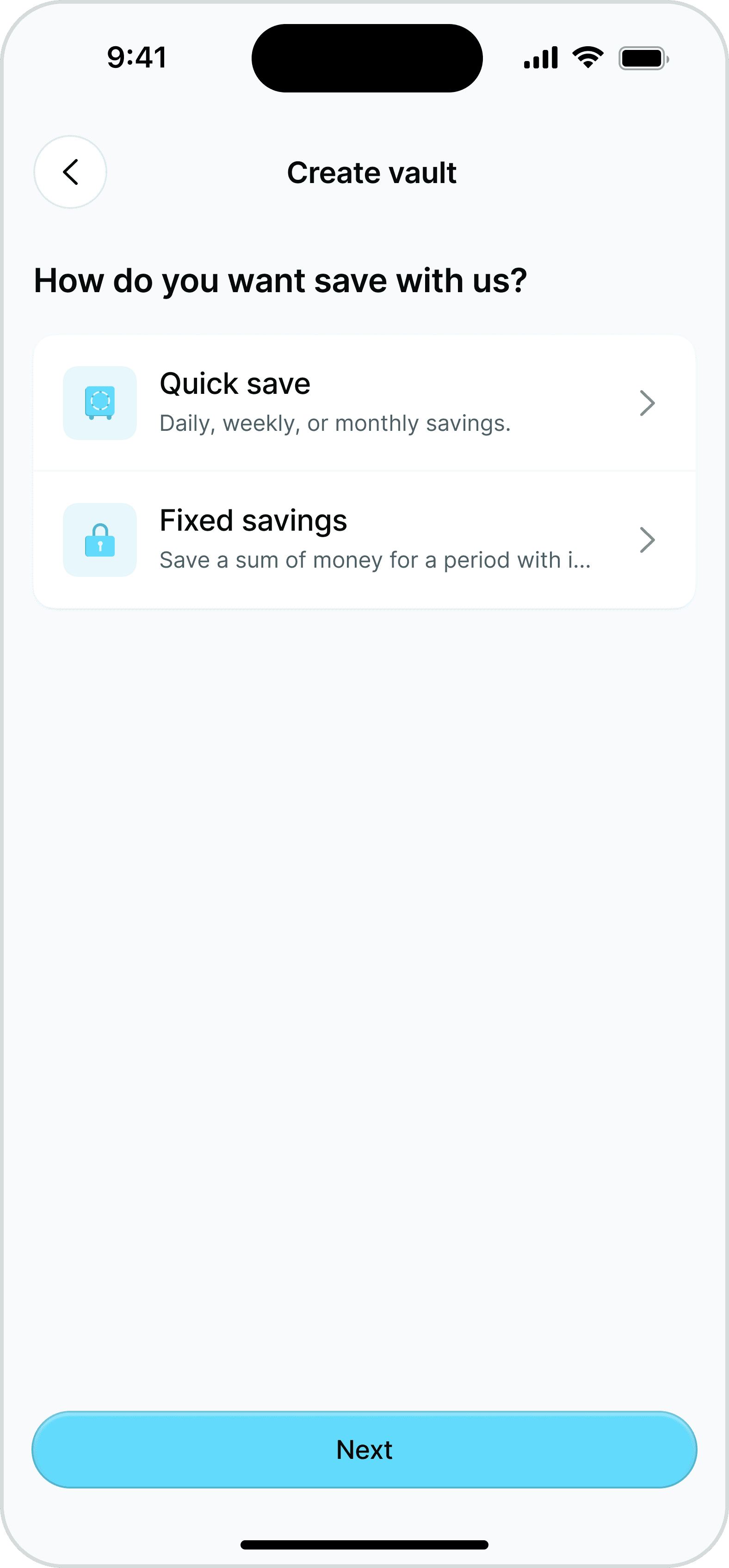
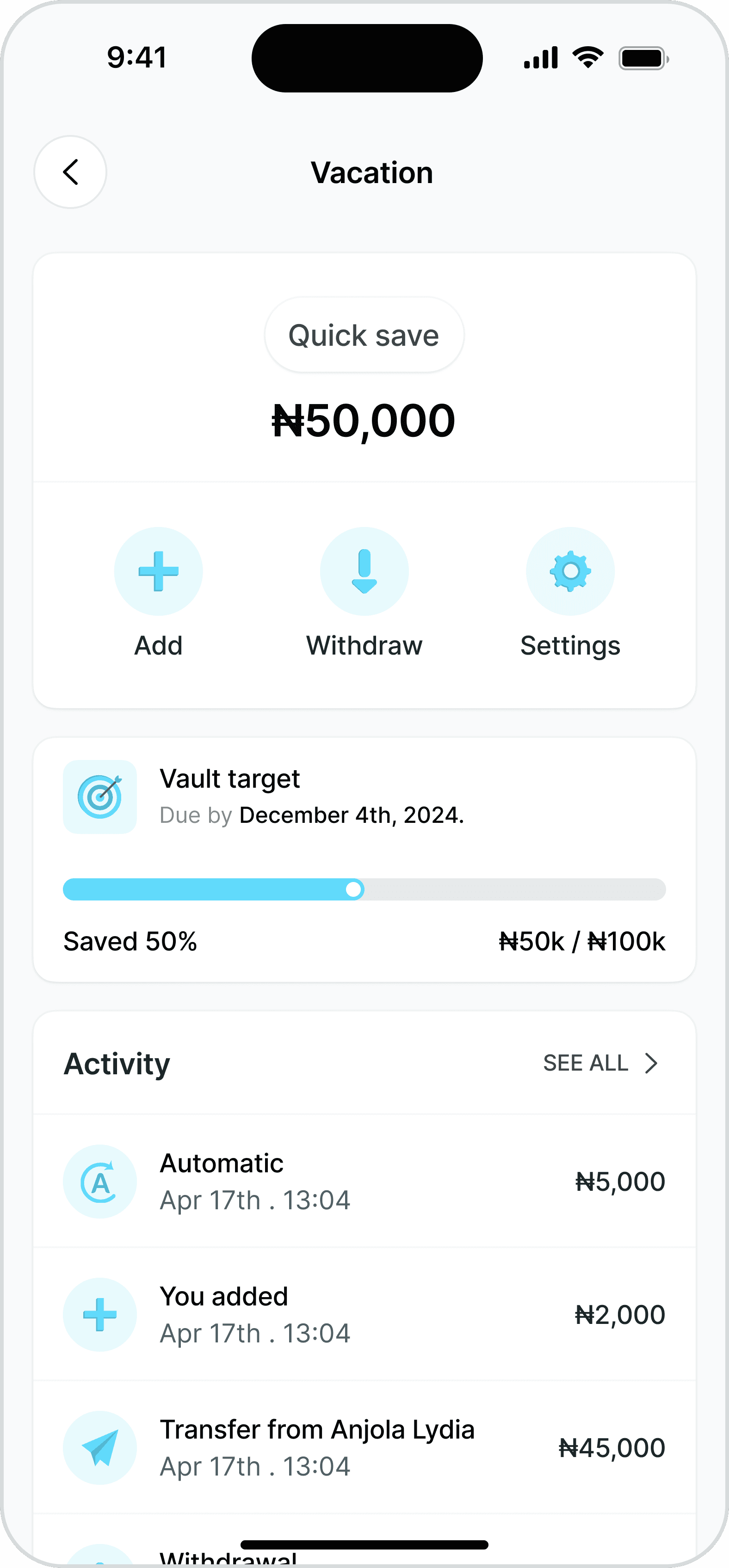
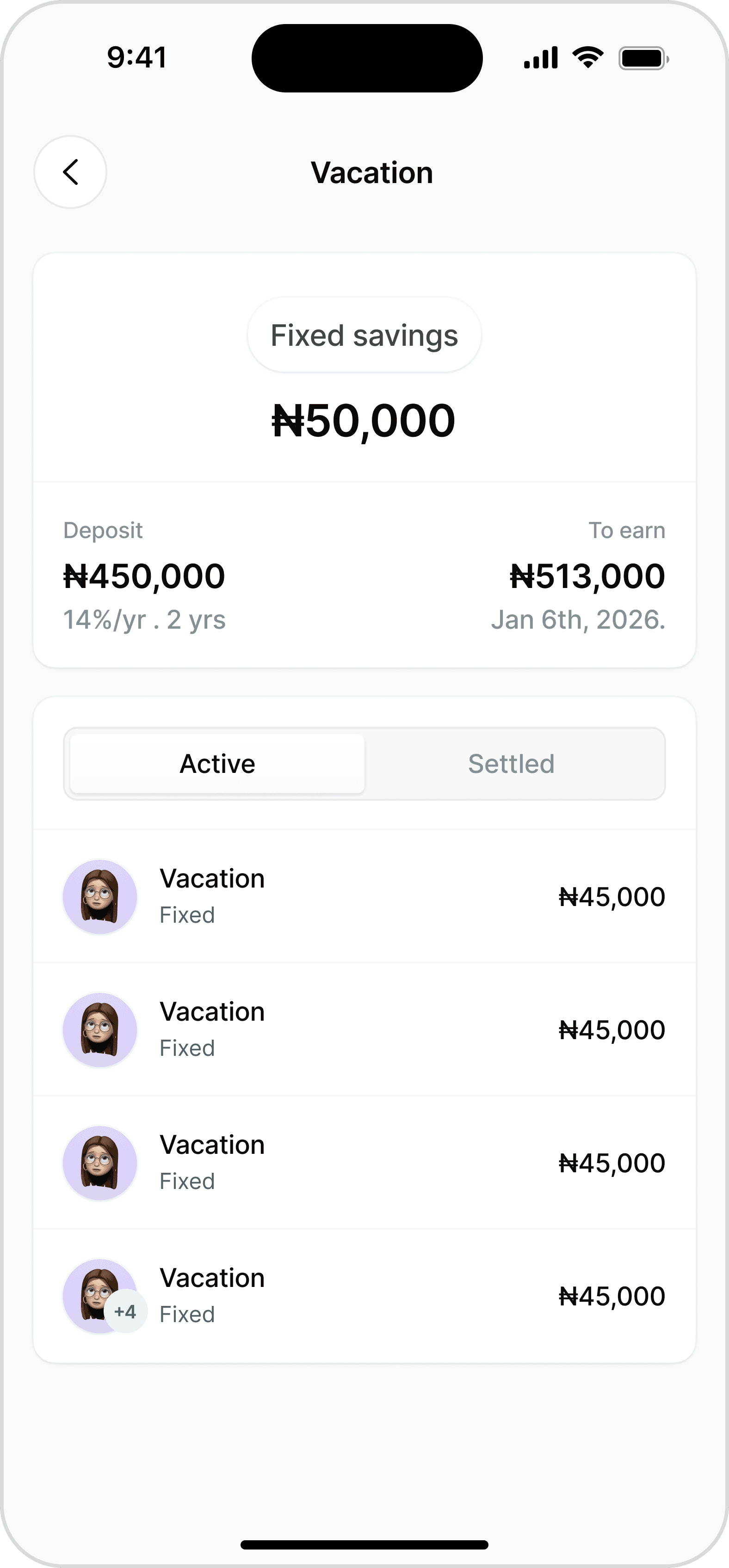
Saving on Prime
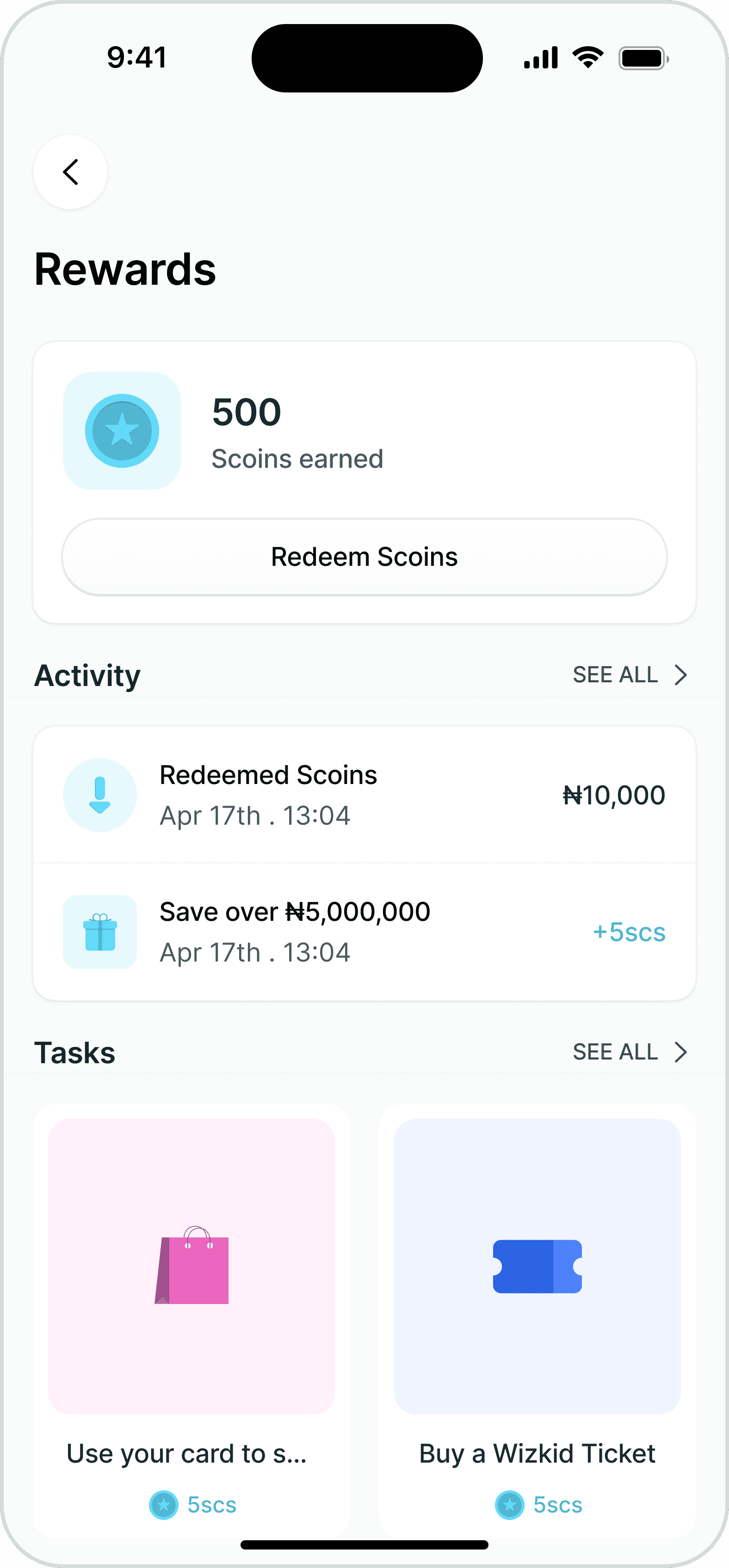
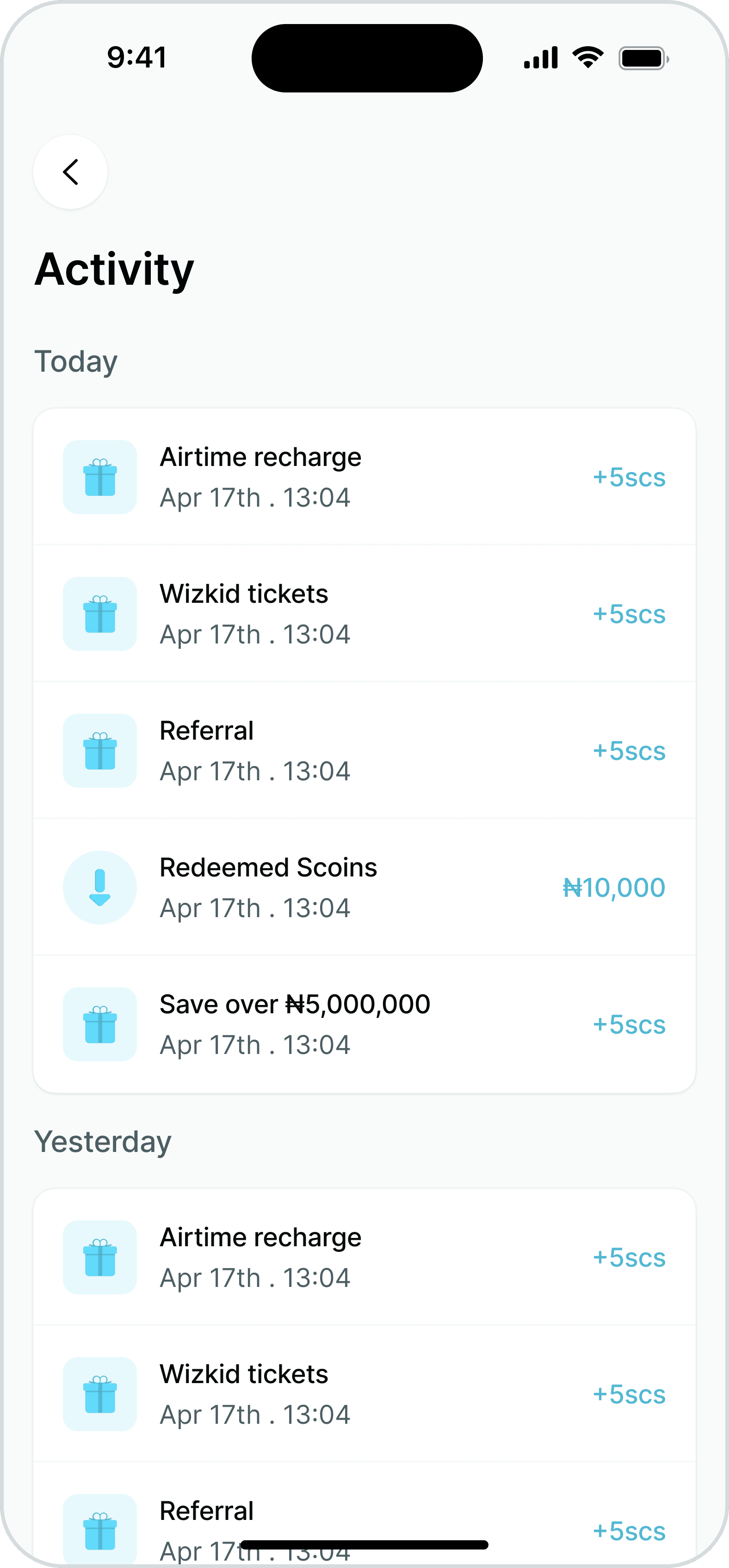
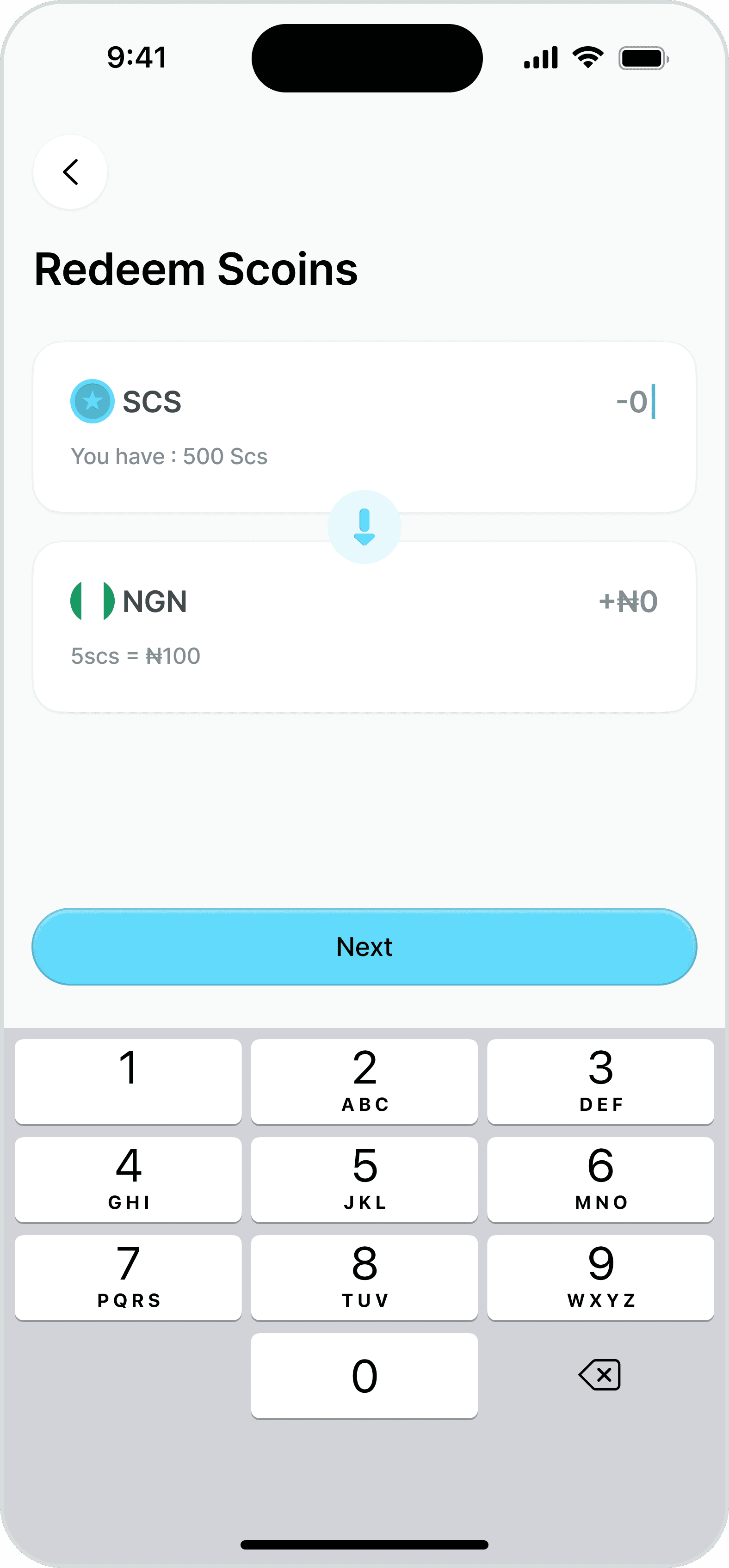
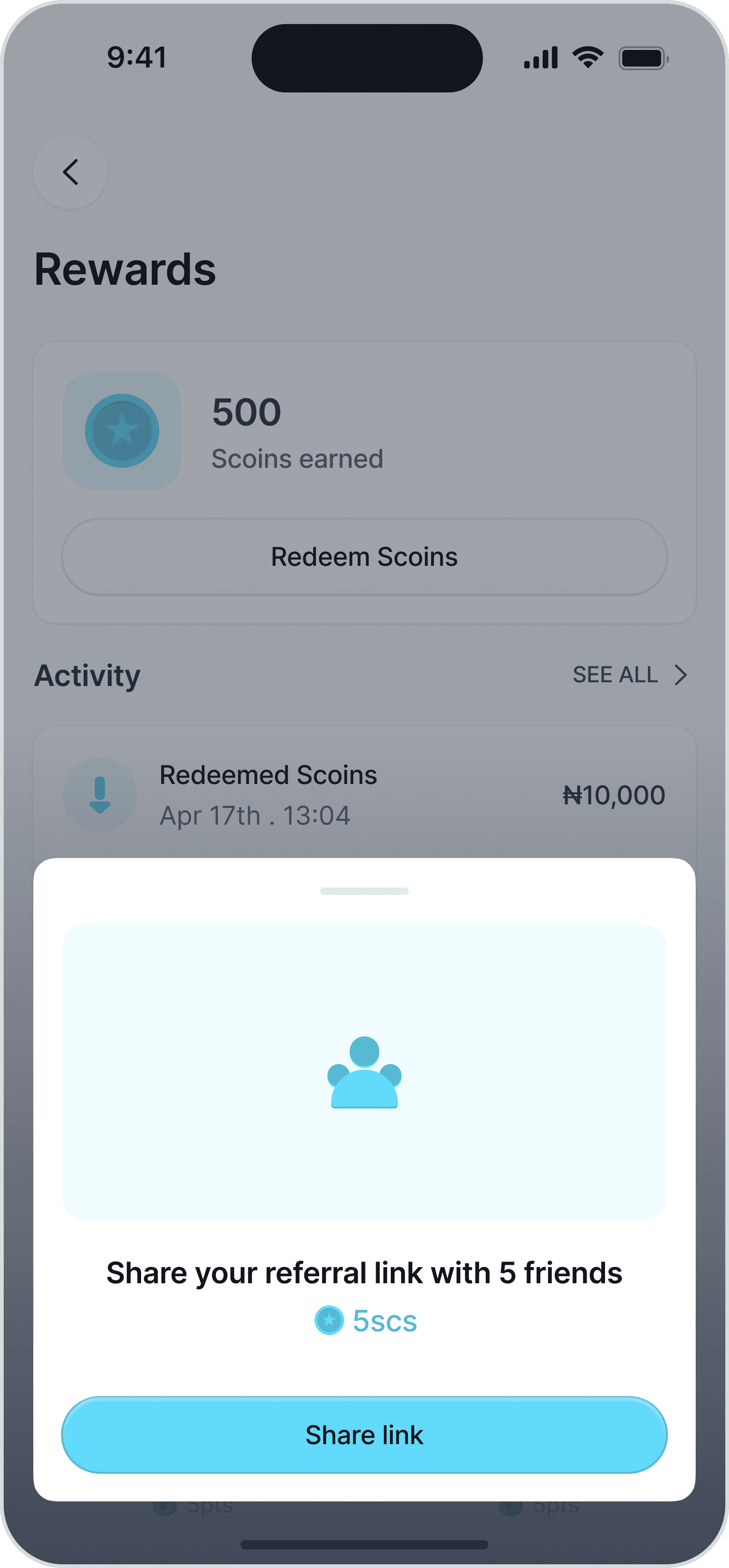
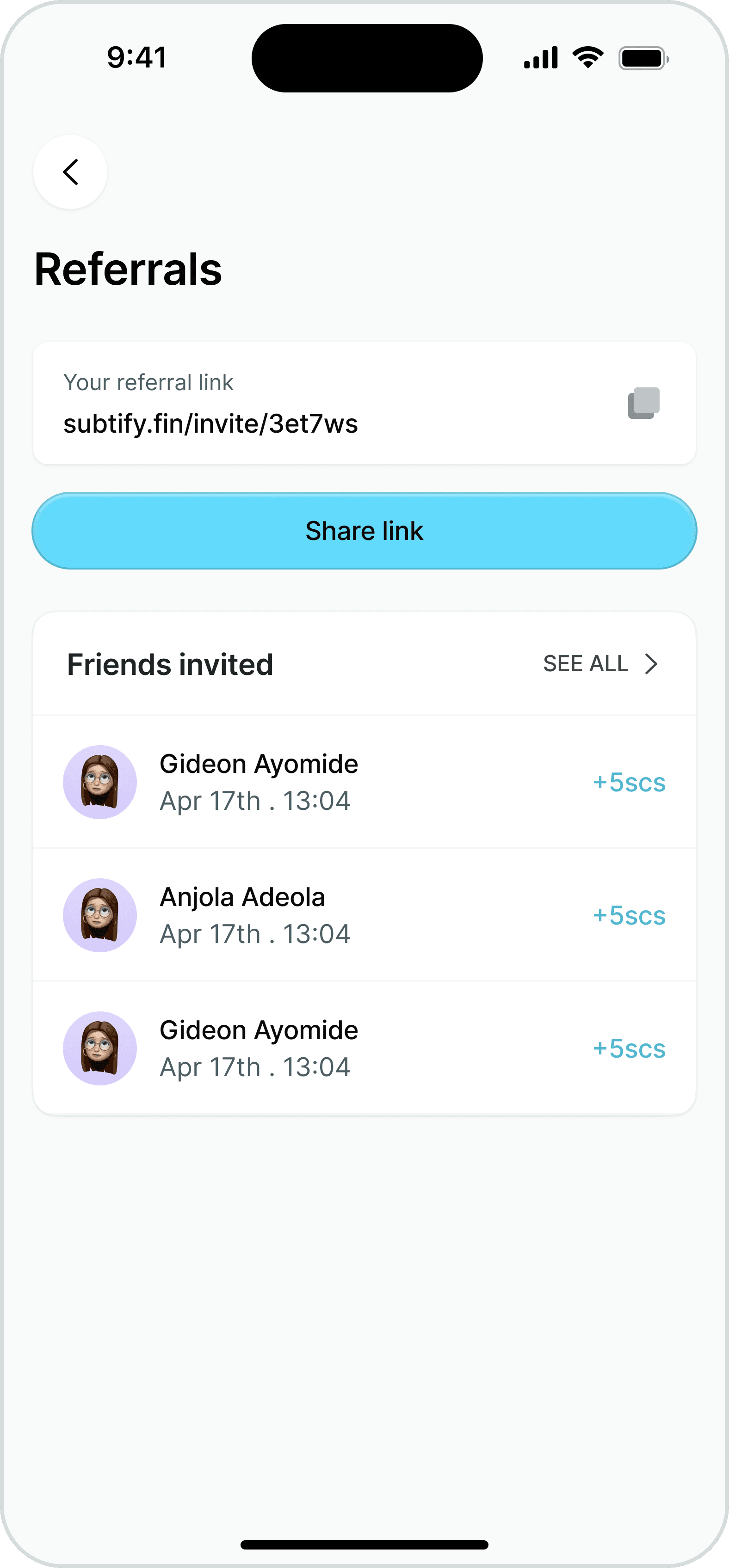
Rewards
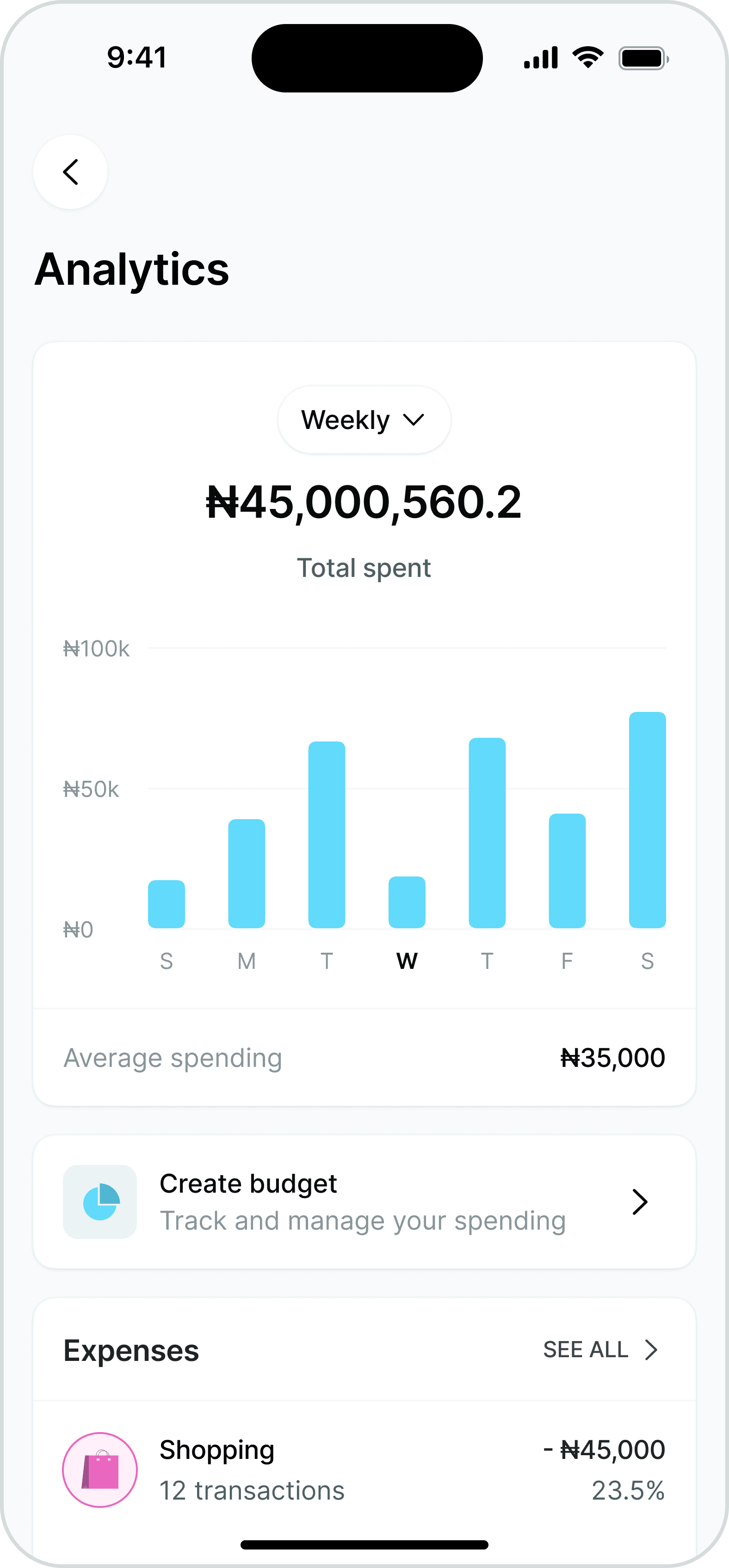
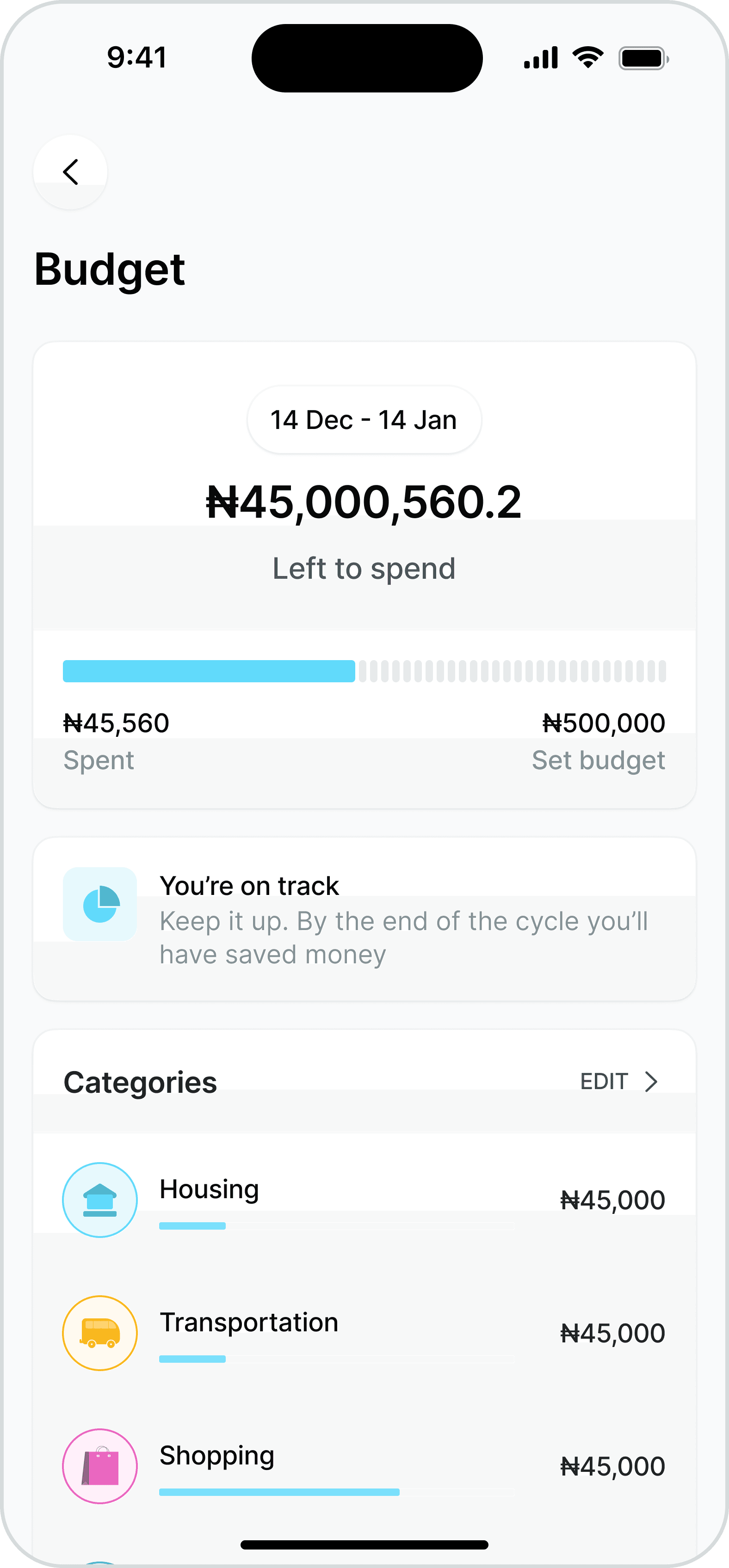
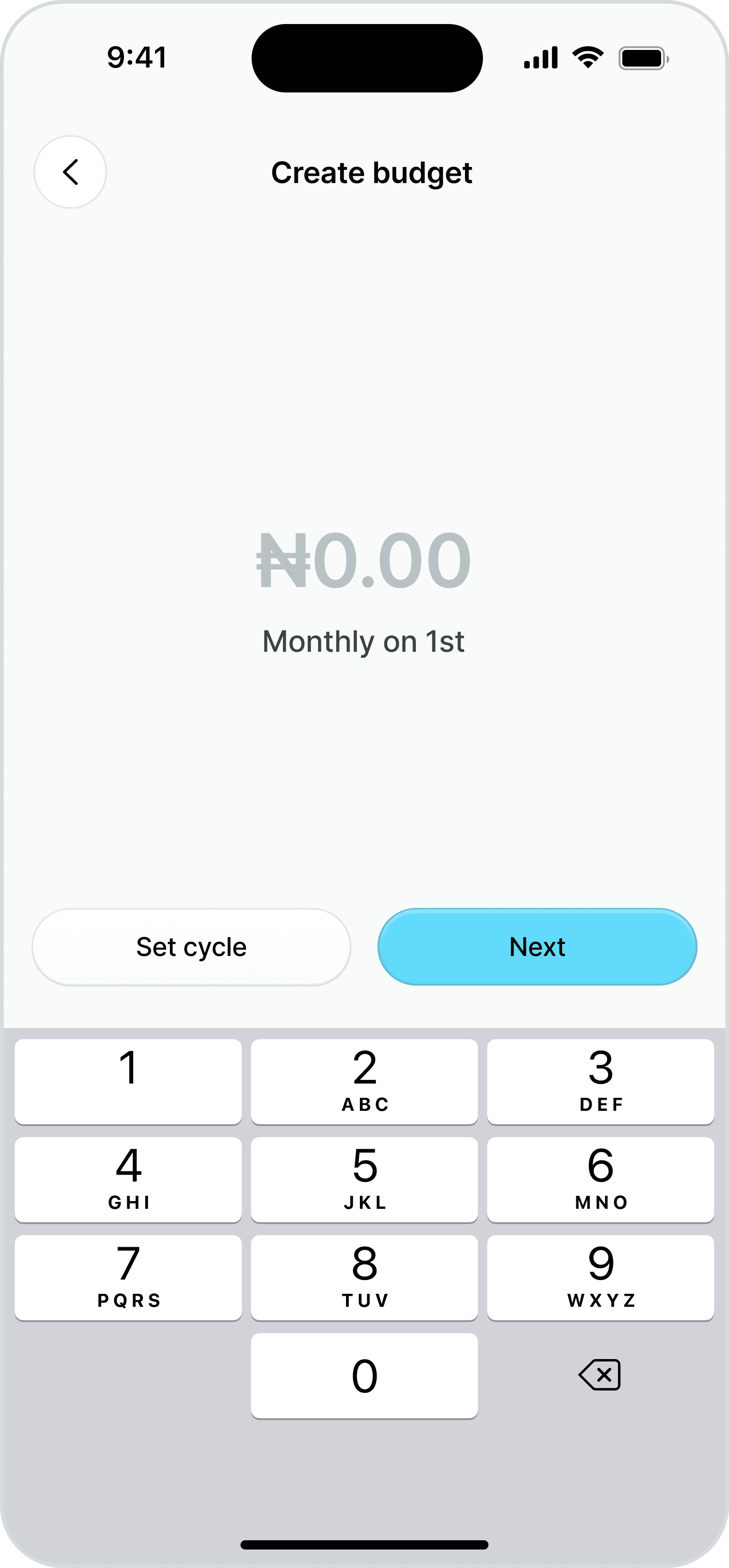
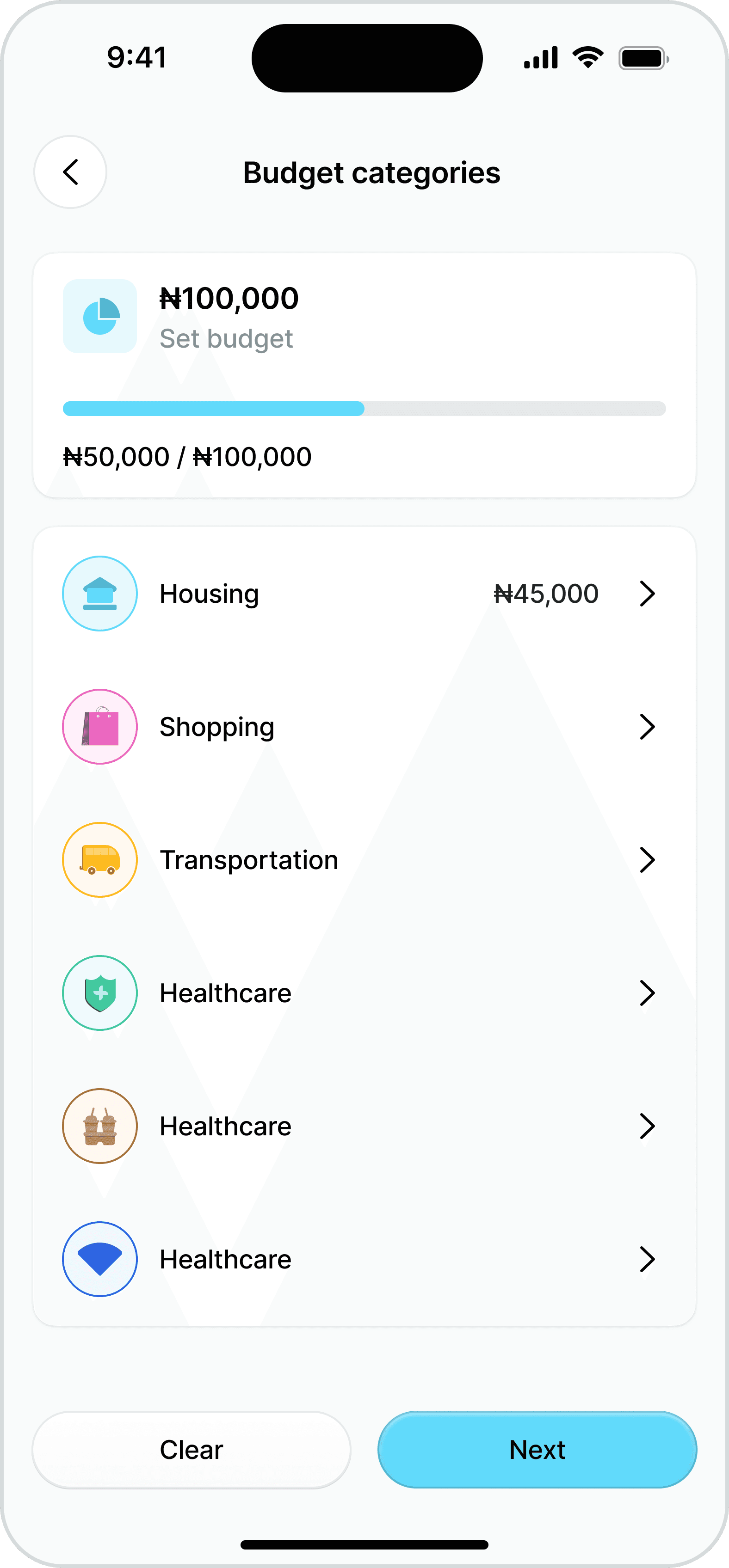
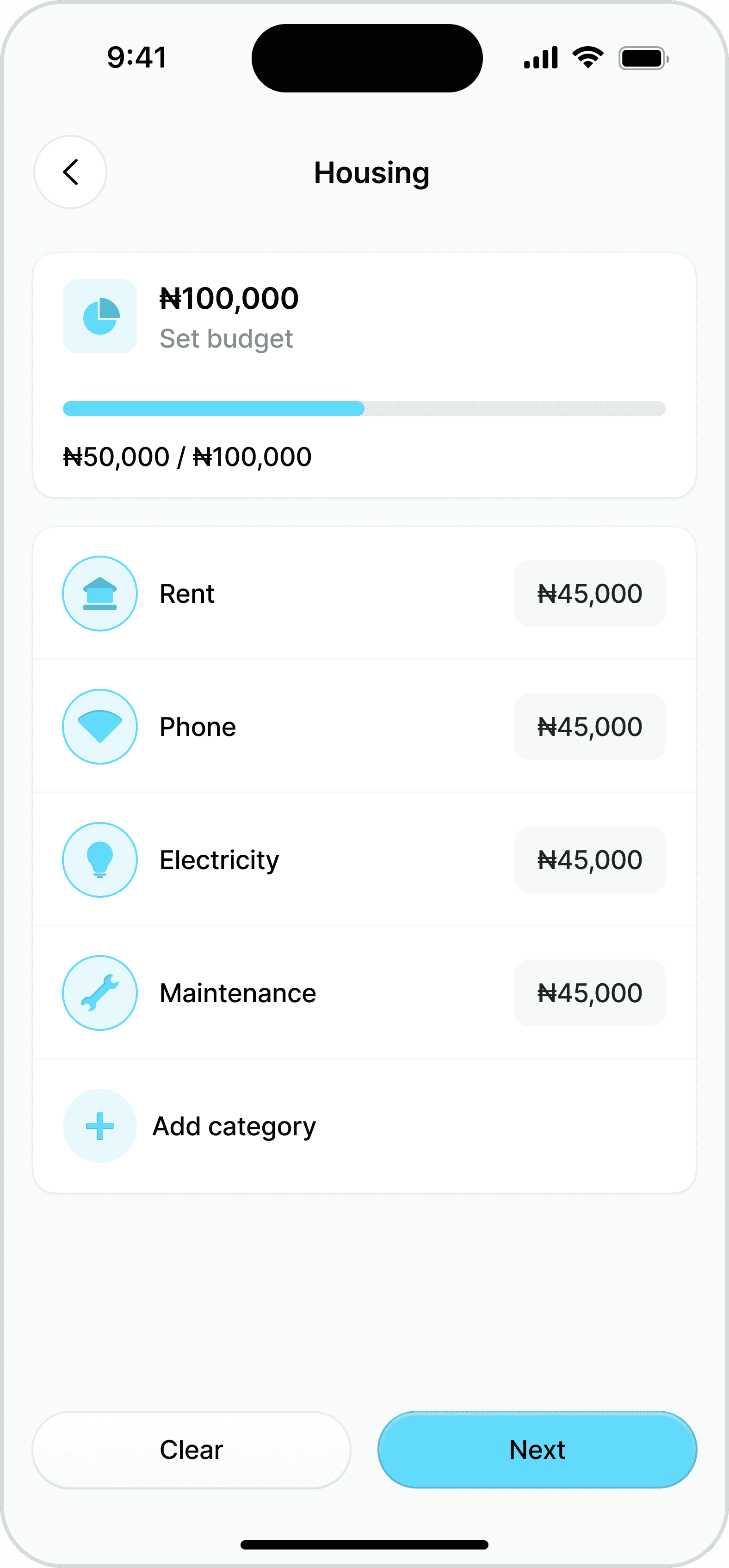
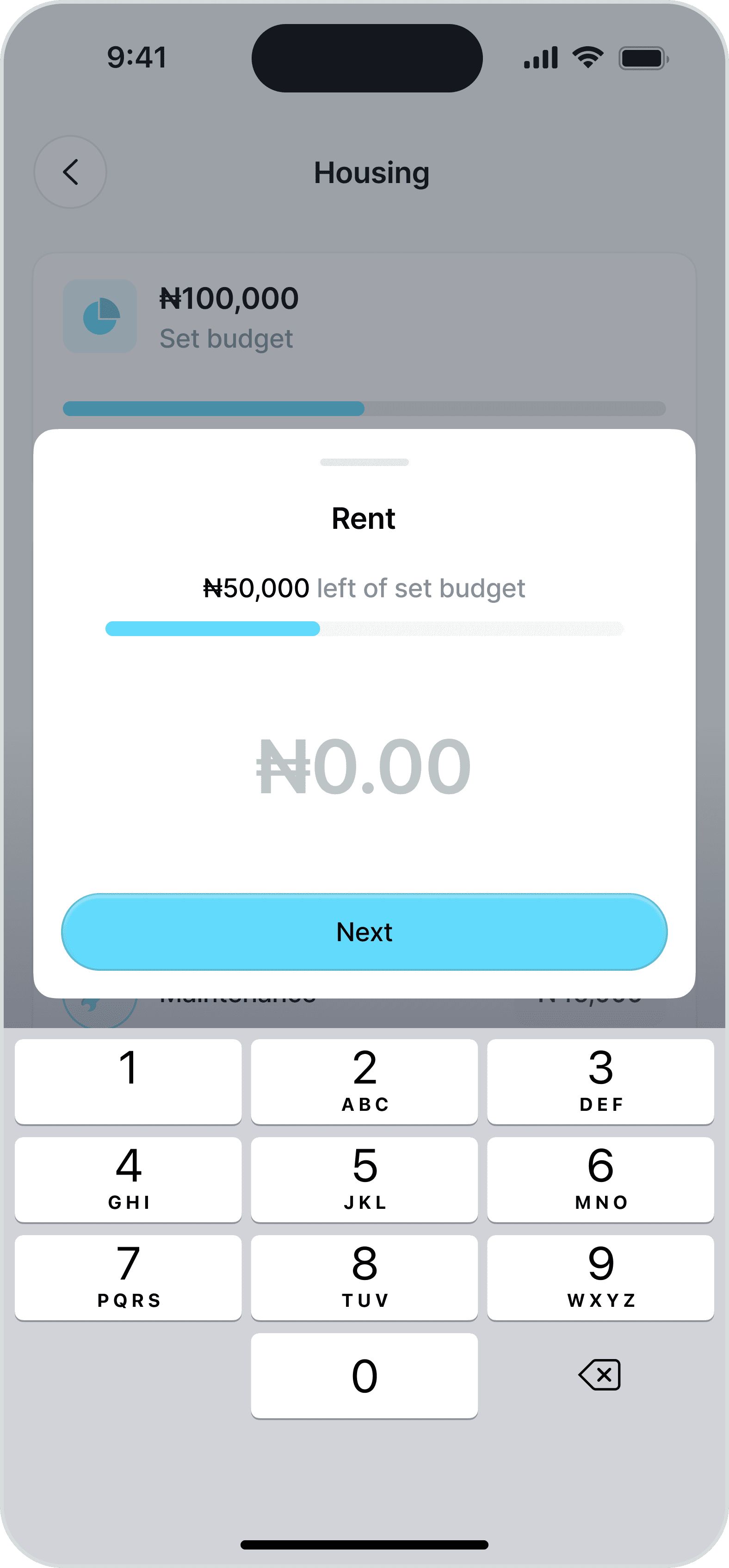
Budgeting & Analytics